使用GoodSync把MWeb生成的静态网站自动同步到FTP、SFTP、WebDAV、Amazon S3等
之前有写过如何用ForkLift这样的FTP软件自带的同步功能传到FTP,但是还是有点麻烦,昨天发现了一个非常好的软件GoodSync,它有非常强大的同步功能,而且还免费!
继续阅读 →把生成的静态网站发布到github或FTP
看现在多几个人浏览,就花时间写这一篇了。
MWeb的优点是生成的网站都在你的本地电脑上,所以你可以备份、同步到Dropbox等网盘。当然也可以一键重新生成,您只需要备份好您的文档库即可。比如备份文档库到dropbox的方法为:
继续阅读 →自定网站或博客主题简单说明
MWeb全部主题已上传到Github: https://github.com/oulvhai/MWeb-Themes.
MWeb主题模板结构
MWeb所有网站主题模板都放在SiteThemes这个文件夹里,点击   这里可以直接显示SiteThemes文件夹,一个文件夹就表示一个主题。每个主题里包含的文档和文件夹的作用如下:
 这里可以直接显示SiteThemes文件夹,一个文件夹就表示一个主题。每个主题里包含的文档和文件夹的作用如下:
- asset -- 主题所有要用到的东西,图片、CSS、JS等等都放这里
- archives.html -- archives.html页所使用的模板
- atom.xml -- RSS所使用的模板
- category.html -- 分类所使用的模板
- footer.html -- 页面的底部
- header.html -- 页面的顶部
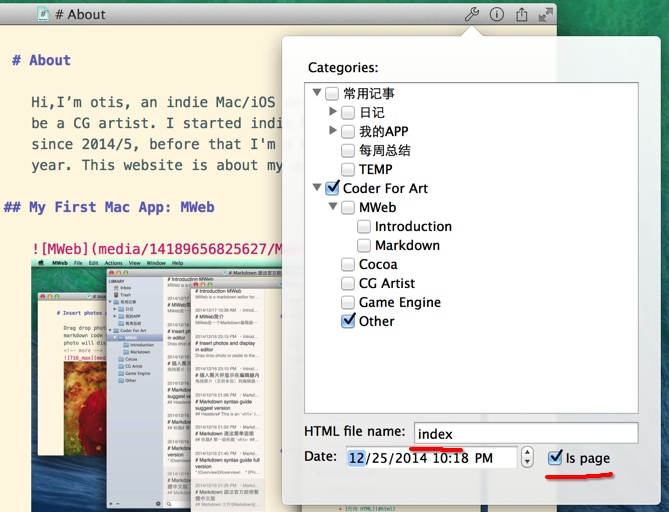
- page-index.html -- 自定首页模板
- page.html -- 文档选中
Is page时所使用的模板 - post.html -- 文档不选中
Is page所使用的模板 - sidebar.html -- 侧边栏的模板
- sitemap.xml -- 网站sitemap所使用的模板
自定首页
如图,设定想要设置为首页的文档的 HTML file name 为 index, 选中 Is page 选项。
 

Markdown 語法官方說明繁體中文版
Markdown 文件

NOTE: This is Traditional Chinese Edition Document of
Markdown Syntax. If you are seeking for English Edition
Document. Please refer to Markdown: Syntax.