MWeb 1.9.8 发布!顺便说一下 2.0 版和 iOS 版的情况
这次更新主要有以下内容:
- 编辑器性能再次优化。
- 编辑器内图片右键功能增加 “彻底删除此图片” 菜单项。
- 拖拽和粘贴图片支持从 Photo、Safari、Chrome 等常用 app 中拖拽和复制的图片。
- 修正外部模式图片设置为绝对路径时,导出 PDF 后图片不显示问题。
- 修正在编辑器中直接点击带“标题”属性的连结时,跳转网址不正确问题。
- 修正编辑&预览视图下 CMD + 1 后没到切换到仅编辑器视图的问题
- Task list 生成的 checkbox 现在变为 disabled 了。
- 一些 Bug 修复。
然后这次最重大的改变是:现在可以在 MAS 外购买 MWeb 了! 还有就是,现在可以下载 MWeb 付费版来试用了!另外重点说明的是:在购买页面中选中国后,会支持使用支付宝购买!购买网址为:https://sites.fastspring.com/mweb/product/mweb。
关于 MWeb 2.0 版和 iOS 版
iOS 版其实在去年就已经计划了,但是 OS X 版一直在开发中,还没正式完善,所以去年仅仅是在 iOS 上试验一下编辑器的功能,并没有急急着手去做。在这一版发布之后,就要开始做 2.0 版和 iOS 版了。我的独立开发者生涯,差几个月就满两年了,在这过程中,深知优秀的 App 都是要经过时间的沉淀、大量精力和 N 次版本。MWeb 是我的第一个产品,估计也会是最后一个吧,只做一个,才能用有限的精力把它做好。另外,这一版发布后,如无重大 Bug,应该不会发新版本了,直到 2.0 版和 iOS 版发布。
MWeb 1.9.7 发布!这次增加了一个有意思的改进,有必要说一下。
MWeb 1.9.3 发布!图床支持七牛、修正发布到 Wordpress https 问题、中文版不能发布到 Medium 问题等
详细更新说明:
新增:
- 图床功能现在支持七牛 (qiniu.com) 了
- 文档库增加清倒废纸篓功能
- 全屏快捷键:Control + CMD + F
- 发布到印象笔记时会记住上一次选择的笔记本
修正:
- 发布到 Wordpress 和 MetaWeblog API 不支持 https 问题
- 中文版不能发布到 Medium 问题
- 导出 PDF 选择带目录时某些情况下目录结构不对问题
- 特殊文档不能正确解析问题(CPU 100%,切换文档不能显示)
- 像 wow_great_stuff 这种写法不会解析成下划线了
- 其它一些 Bug 修正和细节改进。
MWeb 1.9 发布!新图标、编辑器大改进、导出 PDF 改进、增加图床功能、中文版等!
新图标

换了一个新的图标,新图标是由 Producter http://weibo.com/u/5642390620 设计的,MWeb 终于有了一个高大上的图标了!非常感谢 Producter!
MWeb 1.8 发布!LaTex 语法高亮和编辑器内预览、EL Capitan 优化、Bug 修正等

- 增加记忆文档滚动位置的功能,之前在切换文档时,会总是跳到顶部,现在会记住你之前滚动的位置,下次切换时会还原(Pro Only)。
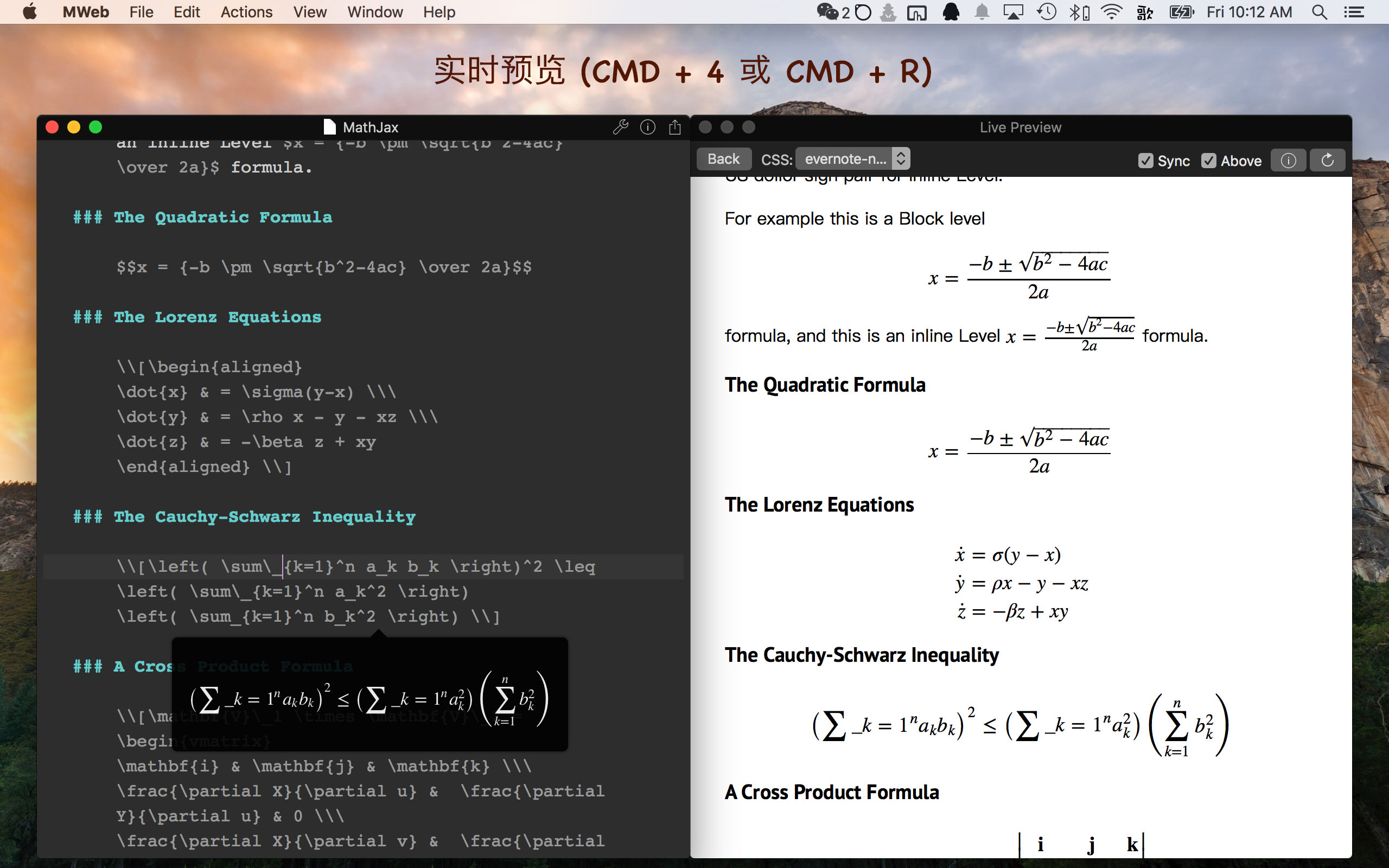
- 增加 LaTex 语法高亮和编辑器内实时预览。之前写 LaTex 想要预览的话,要打开预览窗口,而且不大好用,现在可以在编辑器内实时预览,已经非常好用了(Pro Only)。
- 实时预览窗口工具栏上增加 Above 的选项,选中后会一直在编辑器上面。这个选项给切换文档时喜欢先看预览效果的朋友。
- 增加支持 EL Capitan 的 Split View 模式,现在可以在 Split View 的左边放编辑器,右边放实时预览窗口了。
- 如果取消
Resize window when hide pane选项的话,在全屏模式下也支持 CMD + 1, CMD + 3 切换显示面板了。 - 修正文档库分类拖动和排序问题
- 修正文档列表拖动排序闪退问题
- 修正打开某些文档 CPU 会 100%, 文档库文档点开后要选择才看到字体问题。
- 修正文档库中文档列表输入标题前不能同步显示,直到写入内容才会同步显示的问题
- 修正文档库新增分类直接 Build Site 闪退问题。
- 修正 CMD + F 打开查找面板后,不能用 CMD + Option + F 切换为替换面板的问题。
- 修正一些文档导出为 PDF 闪退问题。