此文章介绍外部模式的详细使用,如果你没看过 MWeb 的基本使用,建议你先去看一下。
Mac App Store 沙箱(Sandbox)
在 MWeb 中打开非文档库中的 Markdown 文档,如果文档中有引用到本机图片,是没办法在 MWeb 中显示出来和预览的。这是因为 Apple 规定在 Mac App Store(MAS) 上的软件,都不能对软件自己的沙箱(sandbox)之外的文档进行任何操作,连读取都不能,除非用户明确授权。而用户授权的方式是使用打开、保存对话框。比如说你用 MWeb 打开一个 Markdown 文档,那么 MWeb 就能得到读写这个文档的权限。
如果要使用 MWeb 拖拽、粘贴插入图片的功能,就要把文档所在的整个文件夹授权给 MWeb 使用了,而把文件夹引入,MWeb 就会自动得到这个文件夹的读写权限。
当然,引入文件夹到 MWeb 中,还能方便地打开和管理 Markdown 文档,查看文件夹的树形结构,而不用使用访达(Finder)。
引入文件夹到 MWeb 中的办法
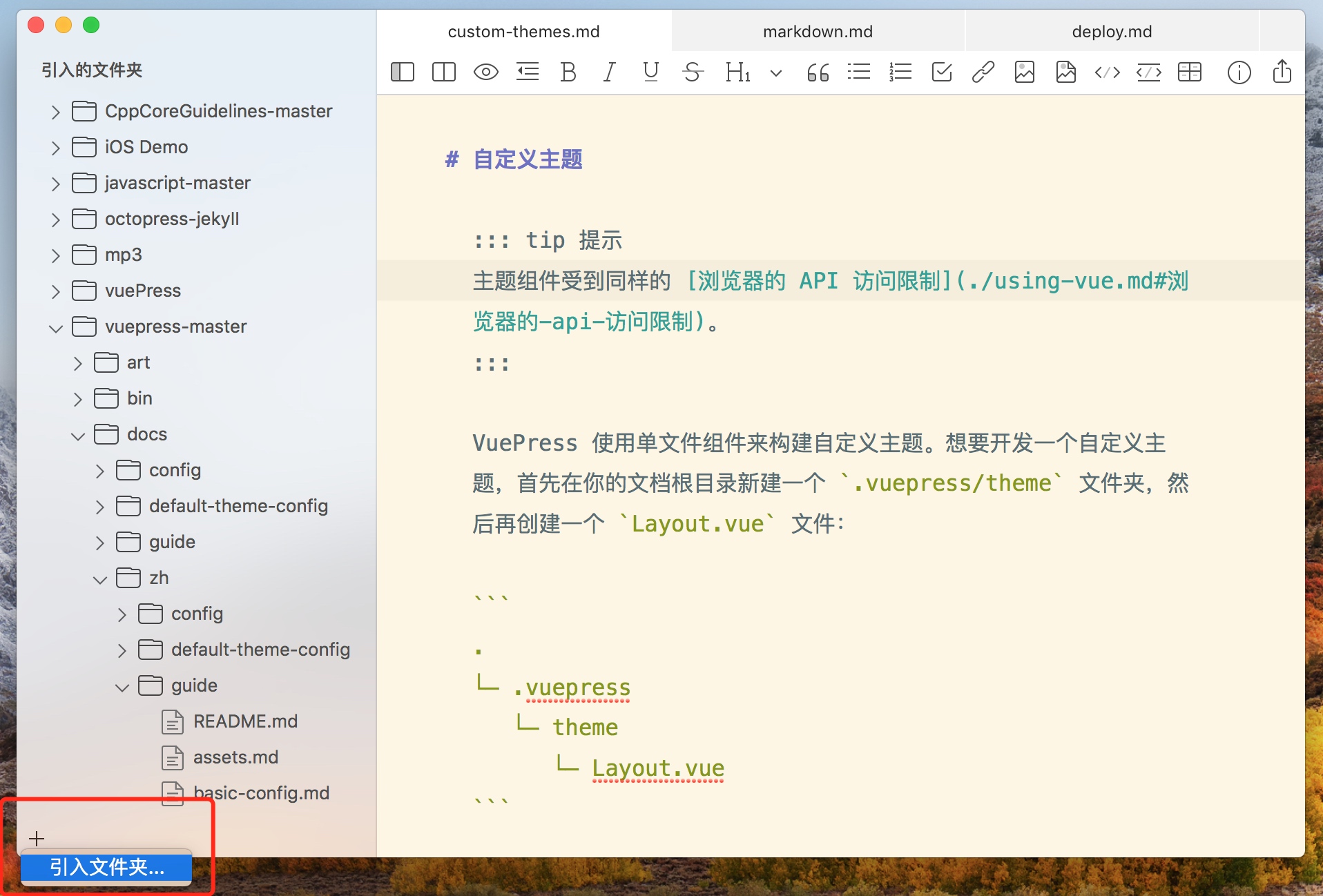
如下图,按 CMD + E 打开外部模式,然后点击左下角的 “+” 按钮,选择要引入的文件夹即可。

另外,你还可以直接把文件夹拖拽到左边的文件夹树形列表中,也可以引入文件夹。
还有一种方法就是:直接把文件夹拖拽到 MWeb 的图标中,也可以引入文件夹。
配置引入的文件夹
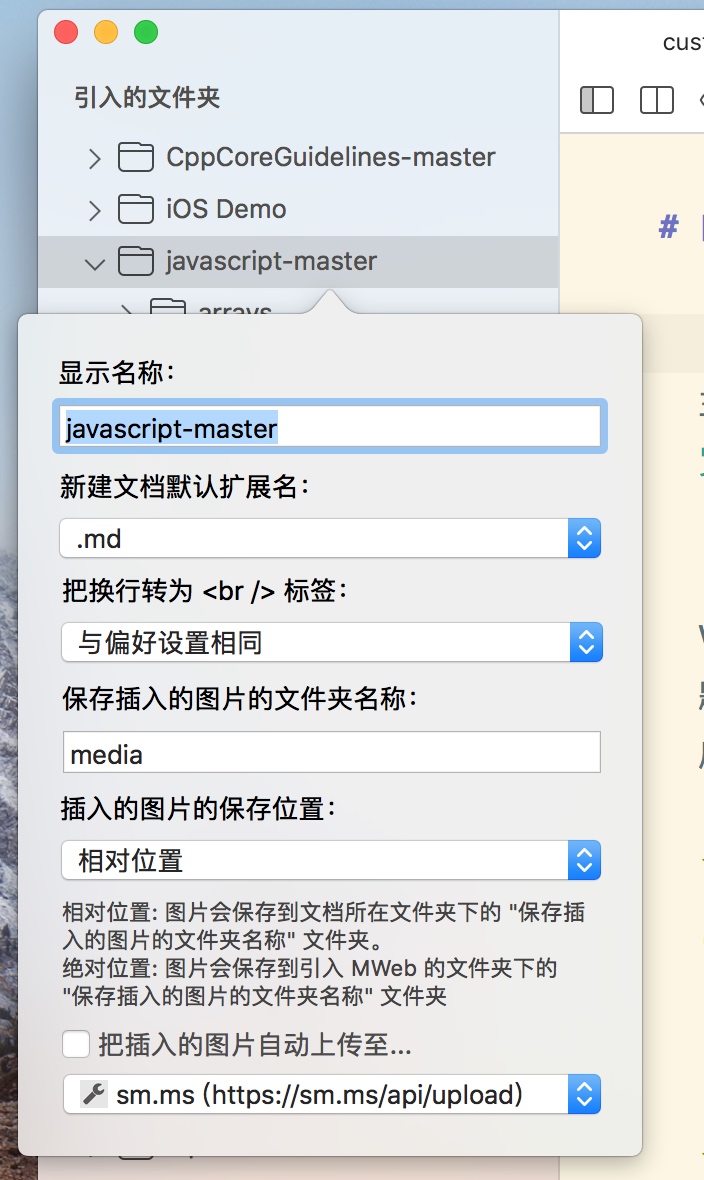
引入文件夹后,还有一项重要的设置,就是引入文件夹的设置,可以右键引入的文件夹,然后选择 编辑,就会显示如下图的界面:

一个设置是 “显示名称”,这个是引入的文件夹所特有的,你修改这个名称不会修改到文件夹的名称。还有几个比较重要的设置,都是跟插入图片相关的,第一个就是 “保存插入的图片的文件夹名称:”,这个一看就知道意思,这个跟下面的 “插入的图片的保存位置” 相关联,这个只有 “绝对位置” 与 “相对位置” 两个选项。
举个例子,比如说我引入的文件夹为 A,然后有一文件在 “A/folder/file.md” 下,我如果在 “file.md” 中插入一张名为 “pic.jpg” 的图片,则不同的选项的结果为:
- **相对位置:**图片会保存在 “A/folder/media/pic.jpg”,然后生成的 Markdown 为:
。 - **绝对位置:**图片会保存在 “A/media/pic.jpg”,生成的 Markdwon 为:
