MWeb 编辑器和预览主题
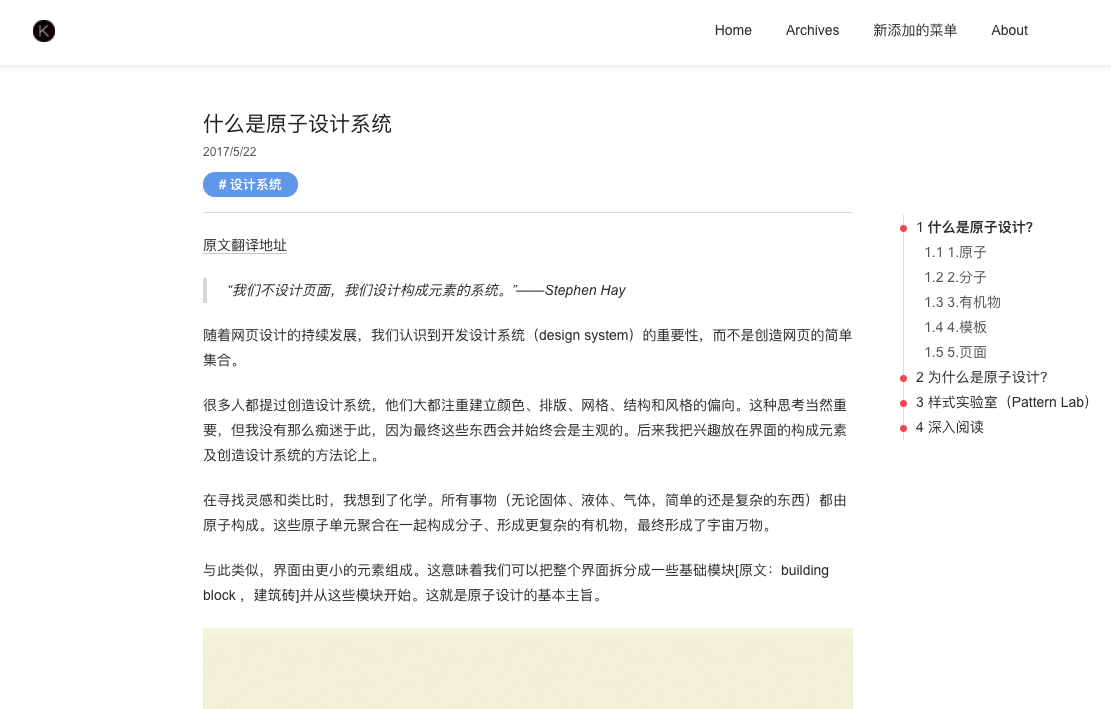
- 30+ 款 Markdown 预览主题,包括 Typo.css、Vue、Bear、Lark 等风格,适用于 MWeb、Typora 等笔记软件。https://github.com/imageslr/mweb-themes/
MWeb 静态网站模板
要使用 MWeb 的静态网站功能,请先详细阅读文章:MWeb 生成静态网站 & 博客。这篇文章详细介绍了如何使用 MWeb 的网站模板。此外,每个模板都有需要注意的地方,如果有与模板相关的介绍说明,也请先阅读。
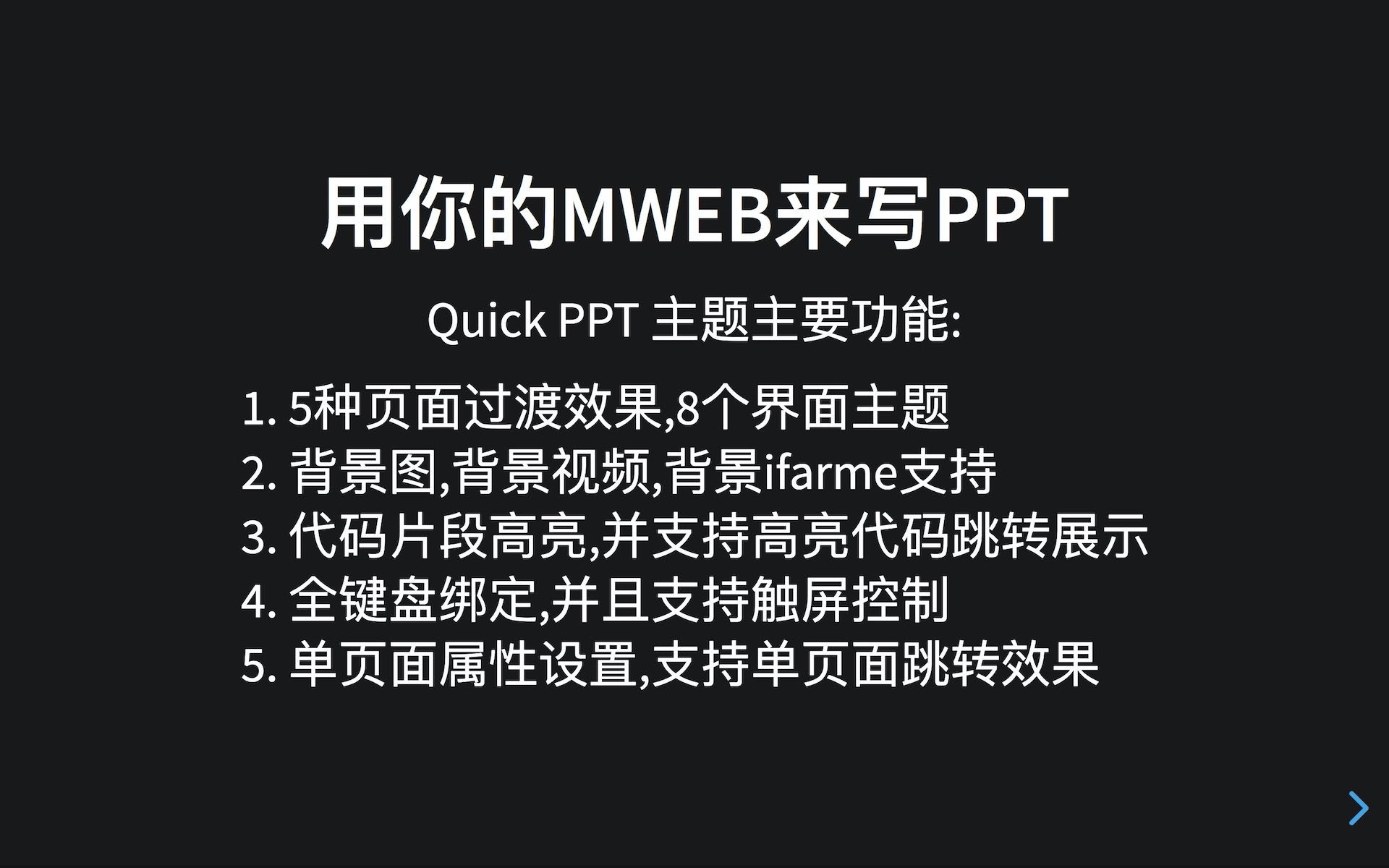
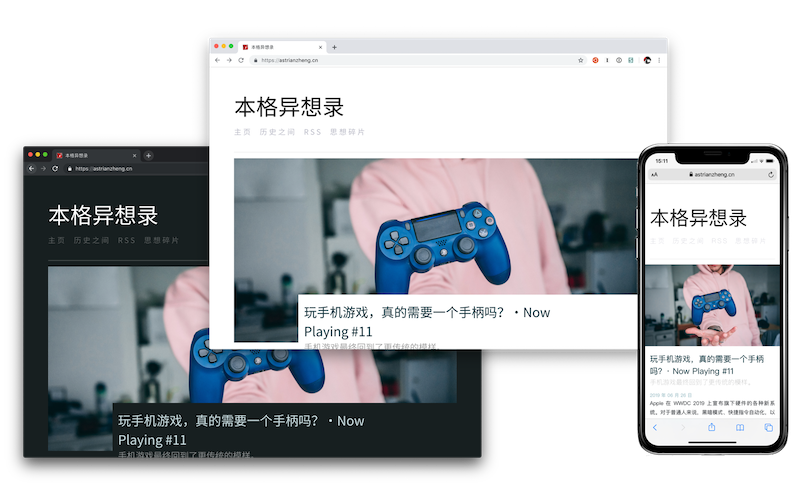
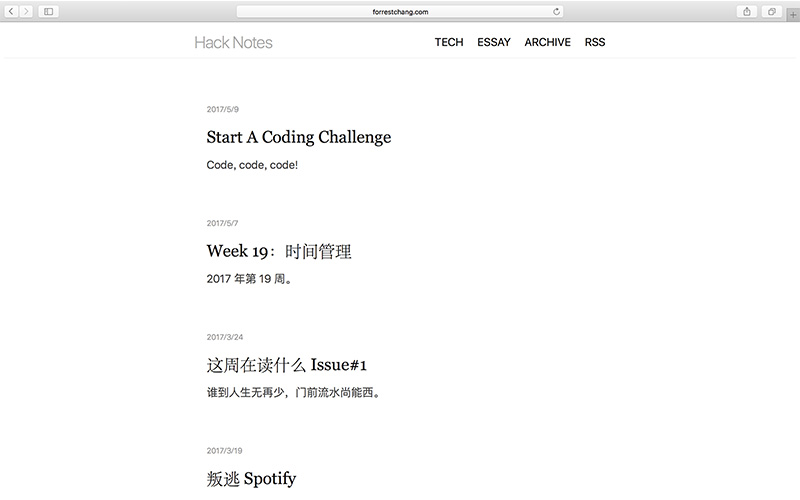
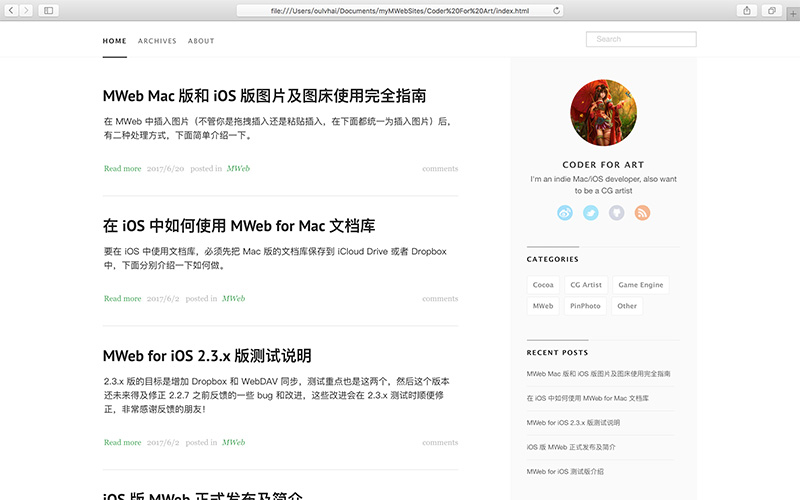
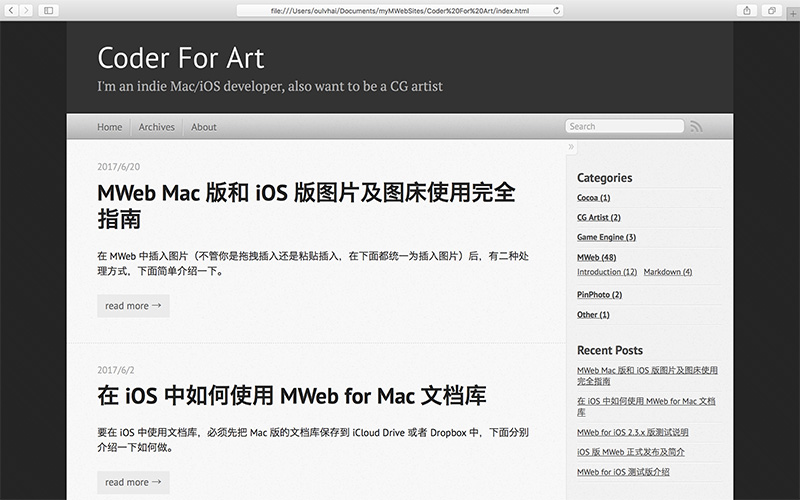
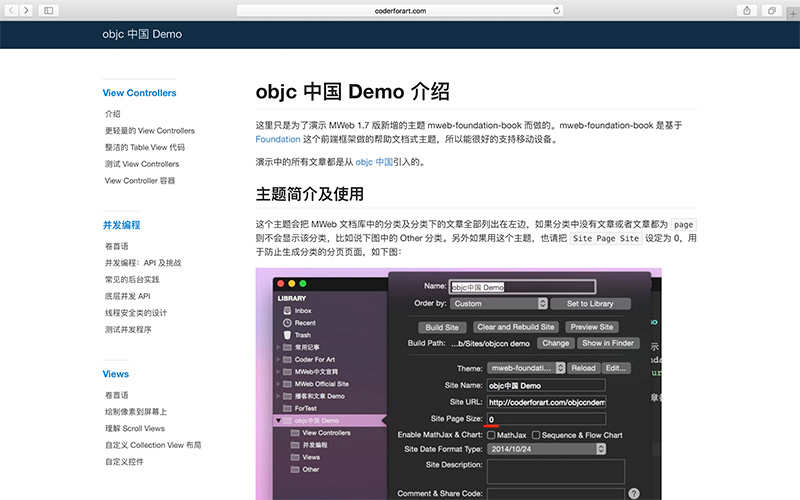
MWeb 的一些静态网站模板
自定义网站模板
要自定义网站模板,可以参考文章:自定义或制作自己的静态网站模板。也可以参考自带的几个模板,非常简单,一看即懂。
如果你 MWeb 制作了一个网站模板,想放在这个页面上分享给大家使用,欢迎联系我!邮件:[email protected]、微博:@oulvhai、Twitter:@oulvhai
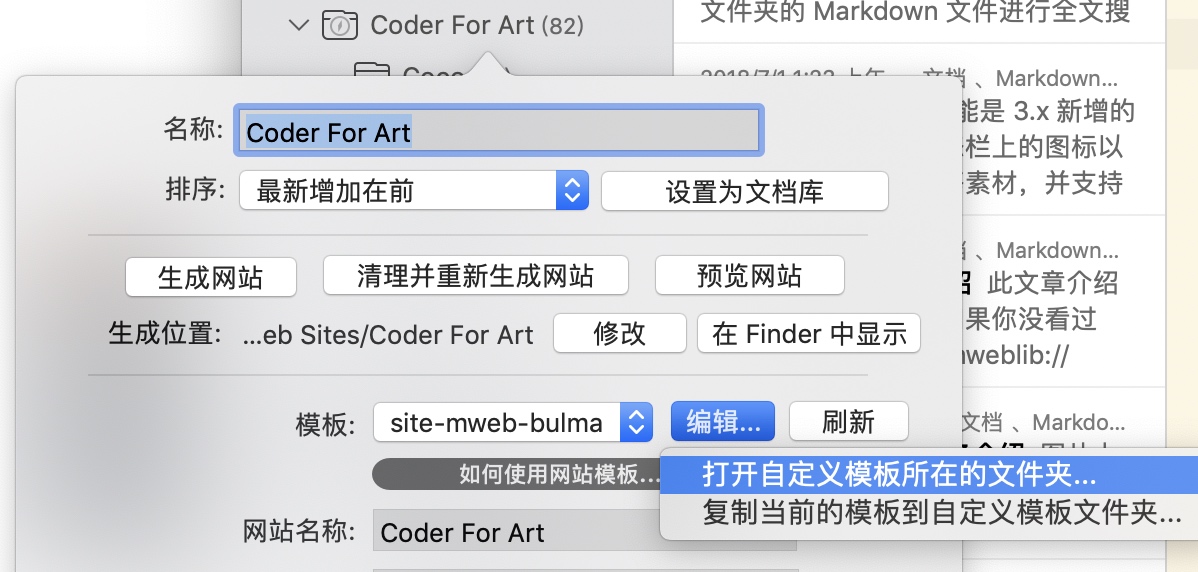
如何使用自定义的网站模板
如下图,先打开主自定义模板所在的文件夹,然后把模板文件夹复制进去,回返再点 刷新 按钮即可。

如果你用 git,直接使用以下命令即可:
cd ~/Library/Containers/com.coderforart.MWeb3/Data/Documents/themes/SiteThemes
git clone '主题 git clone 网址'
注意: 2.x 版的主题文件夹在:~/Library/Containers/com.coderforart.MWeb/Data/Documents/themes/SiteThemes