iOS 版 MWeb 图床功能中自定义图床的使用指南
首先选择新增自定义图床,会看到如下图左边的图的界面,如果你不知道如何,可以先看一下iOS 版 MWeb 图床功能及七牛图床使用指南这篇。
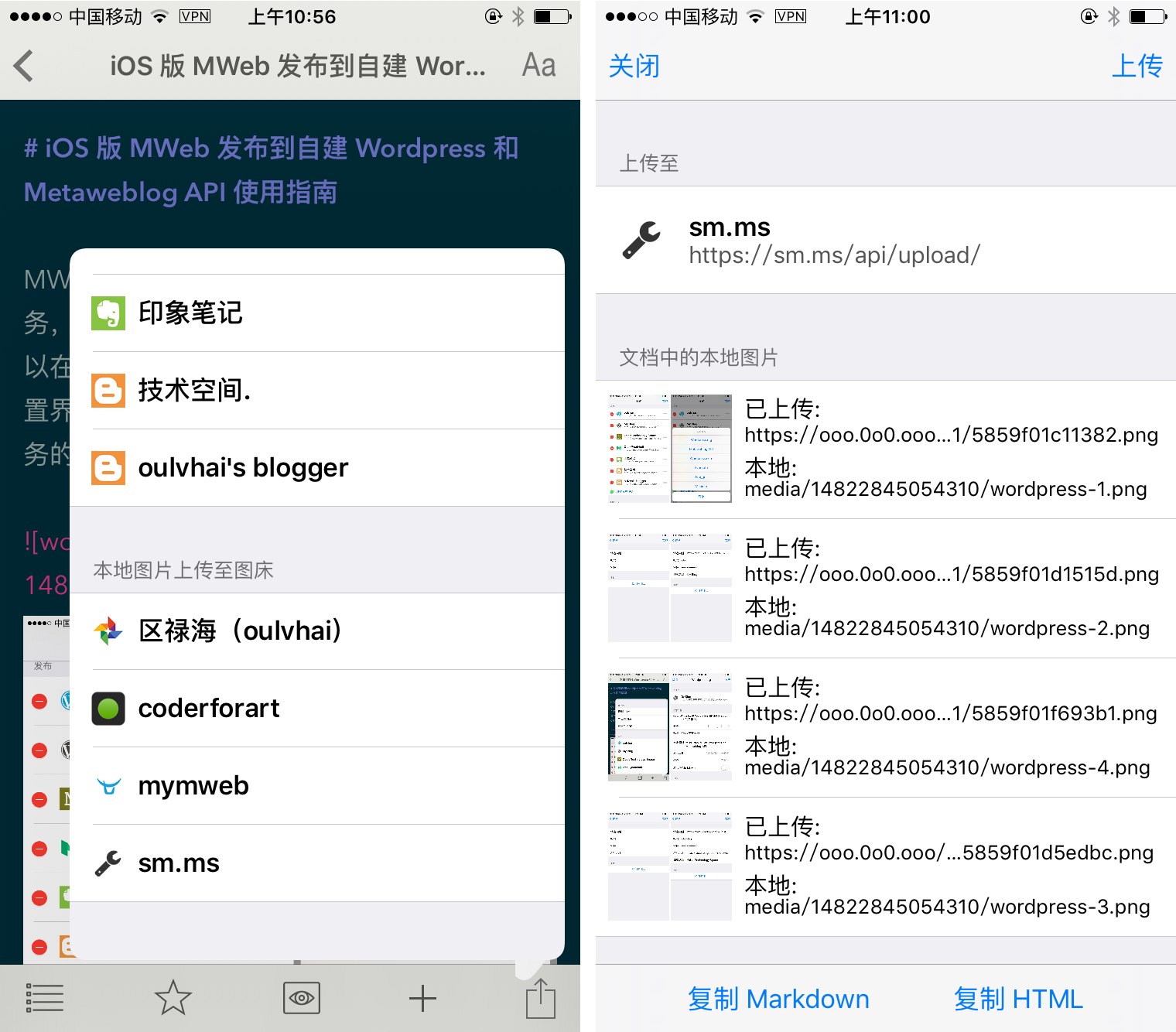
这里我以上传到 https://sm.ms/ 这个图床做为说明,它的 API 文档为:https://sm.ms/doc/,下图右边的图是参考它的 API 文档,设置成功后的效果。

再详细说一下各个字段:
-
名称:自行取一个名称即可,做为识别用。
-
API 地址:上传图片的接口,sm.ms 是:https://sm.ms/api/upload
-
POST File Name:MWeb 是用 HTTP POST 表单的方式上传图片,这里填的是所上传图片文件的表单名称,sm.ms 中是:smfile。API 后端如果用的是 PHP 的话,用这句即可把上传的图片保存下来:
move_uploaded_file($_FILES['smfile']['tmp_name'], $savePath)。 -
图片 URL 路径:返回的 JSON 结果中的图片的路径,目前 MWeb 仅支持返回结果为 JSON 格式。比如说 sm.ms 中返回结果样例如下:
{ "code": "success", "data": { width: 1157, height: 680, filename: "image_2015-08-26_10-54-48.png", storename: "56249afa4e48b.png", size: 69525, path: "/2015/10/19/56249afa4e48b.png", hash: "nLbCw63NheaiJp1", timestamp: 1445239546, url: "https://ooo.0o0.ooo/2015/10/19/56249afa4e48b.png", delete: "https://sm.ms/api/delete/nLbCw63NheaiJp1" } }我们要的是 url 这个字段的值即可,所以填入 data/url。
-
图片 URL 前缀:这个用法跟上边的 “图片 URL 路径” 结全产生图片网址,在 sm.ms 中,这里不用填写,因为返回的结果 JSON 中已包含完整的图片网址。如果上边的 “图片 URL 路径” 填入的是 data/path,则这里要填入 https://ooo.0o0.ooo 才正确。
-
POST Header 和 POST Body 这两个,在 sm.ms 中,我要求返回的网址是 https 的,所以我在 POST Body 中增加一个 POST Body 字段,并在名称中填入 ssl,在值中填入 Yes。这部分可以参考 https://sm.ms/doc/ 中请求参数部分。
下图是设置完成后,使用 sm.ms 图床的效果: