把 Markdown 文档中的图片一键上传到 Amazon S3
在 MWeb 中,上传图片有两种方式。一种是先上传,再把 Markdown 语法插入到文档中;另一种是写文档时,图片就使用拖拽或者复制粘贴的方式插入到文档中,图片会存储在本地,文档写完后,再一键上传。这两种方式的详细使用方法,可以参考文章:MWeb 的图片上传服务介绍。
知道了图片上传方式后,下面就是详细说明如何配置 Amazon S3 图片上传服务,配置好之后,就能非常方便的把 Markdown 文档中的图片上传到 Amazon S3 了。
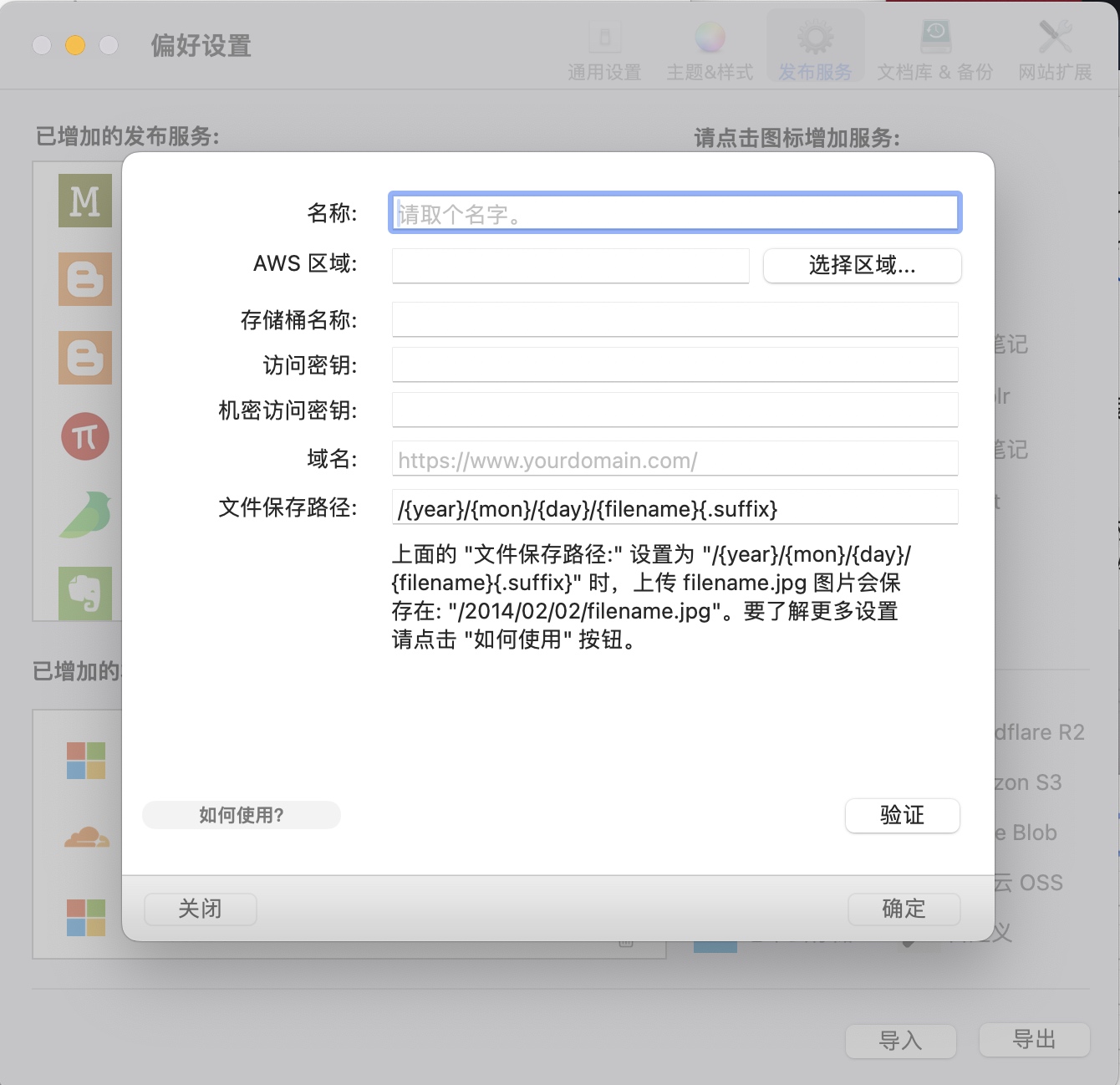
首先要去 “设置 - 发布服务” 中,新增 Amazon S3 图片上传服务,这时会显示如下图的资料填写界面。下图是 Mac 版 MWeb 的填写界面,iPad/iPhone 平台的也是一样的。

下面将详细说明各个填写项目。
名称: 名称可以填入自己想要的名称,能识别这个图片上传服务就可以了。
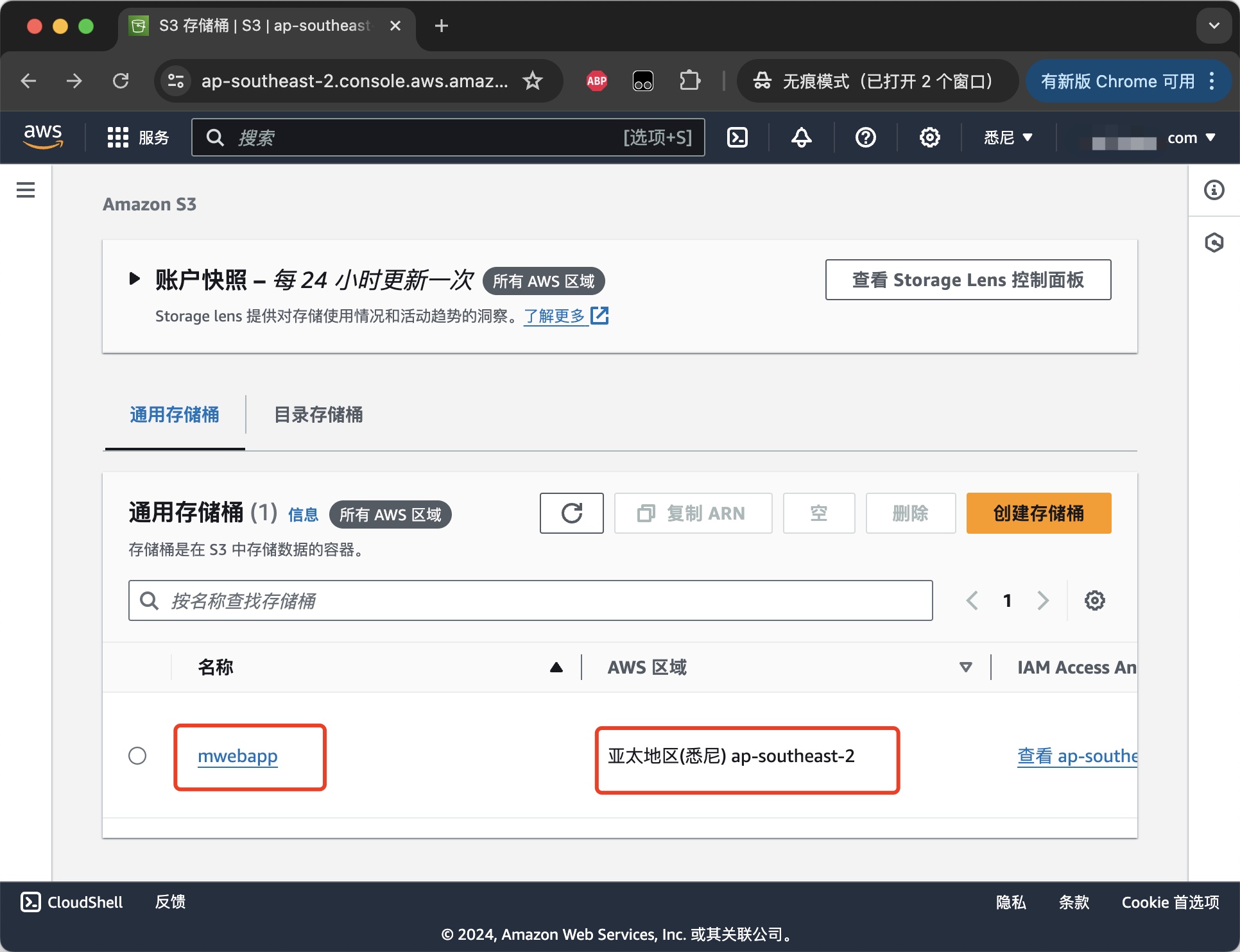
AWS 区域: 和 存储桶名称:,创建了存储桶之后就知道了,其中,AWS 区域你可以点击 “选择区域...” 按钮进行选择,或者直接填入。如下图,我这里的 AWS 区域为:ap-southeast-2,存储桶名称为:mwebapp。
另外要注意的是,不支持名称中有 . 的存储桶,比如说 s3.sample.com 这种存储桶是不支持的。具体请参考 S3 的存储桶命名规则文档。

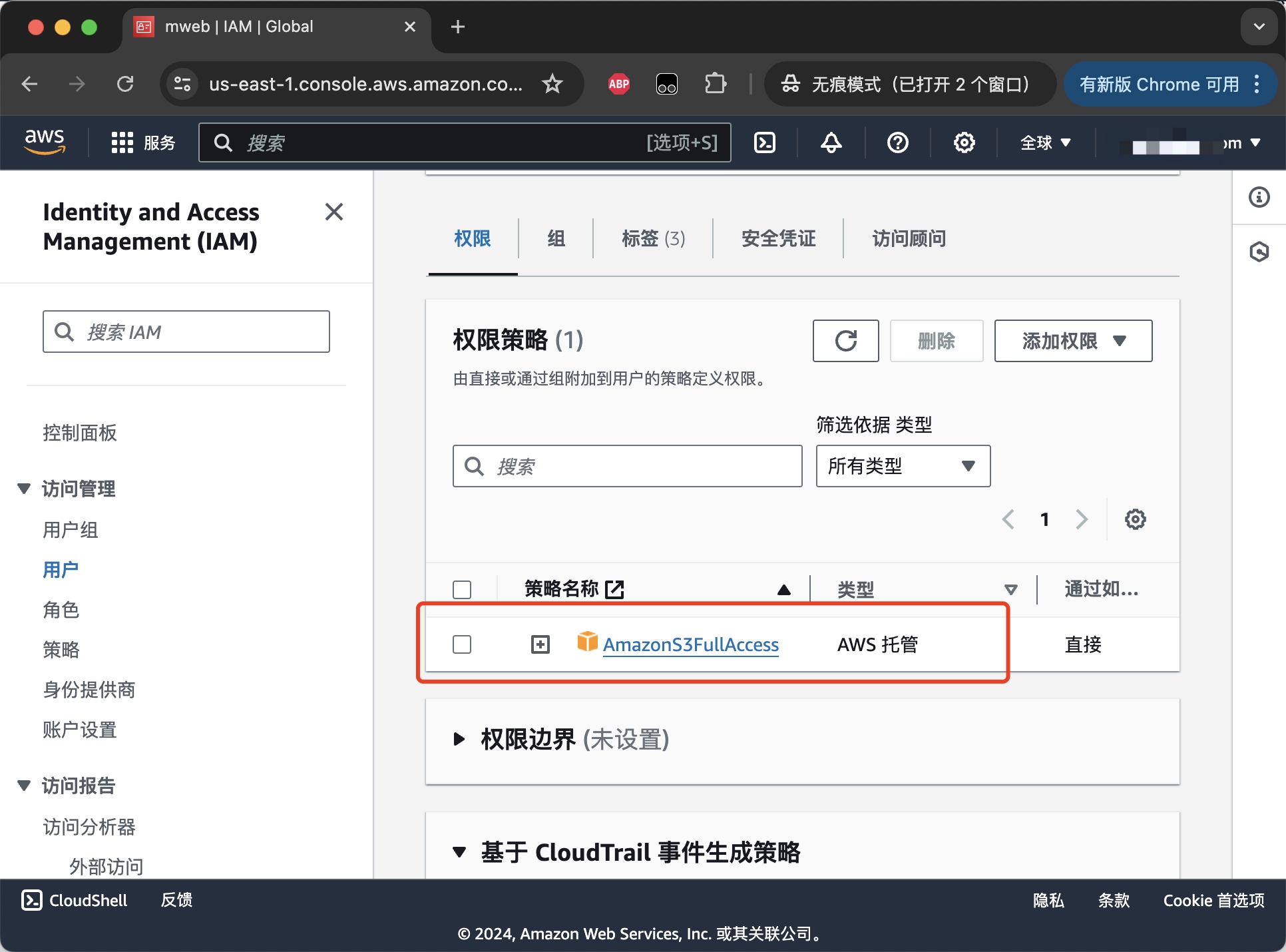
访问密钥: 和 机密访问密钥: 这两个,需要在 Identity and Access Management (IAM) 中创建用户并分配权限。这部分相当复杂,我只是简单地创建一个名为 mweb 的用户,并授权它 AmazonS3FullAccess 的权限,如下图:

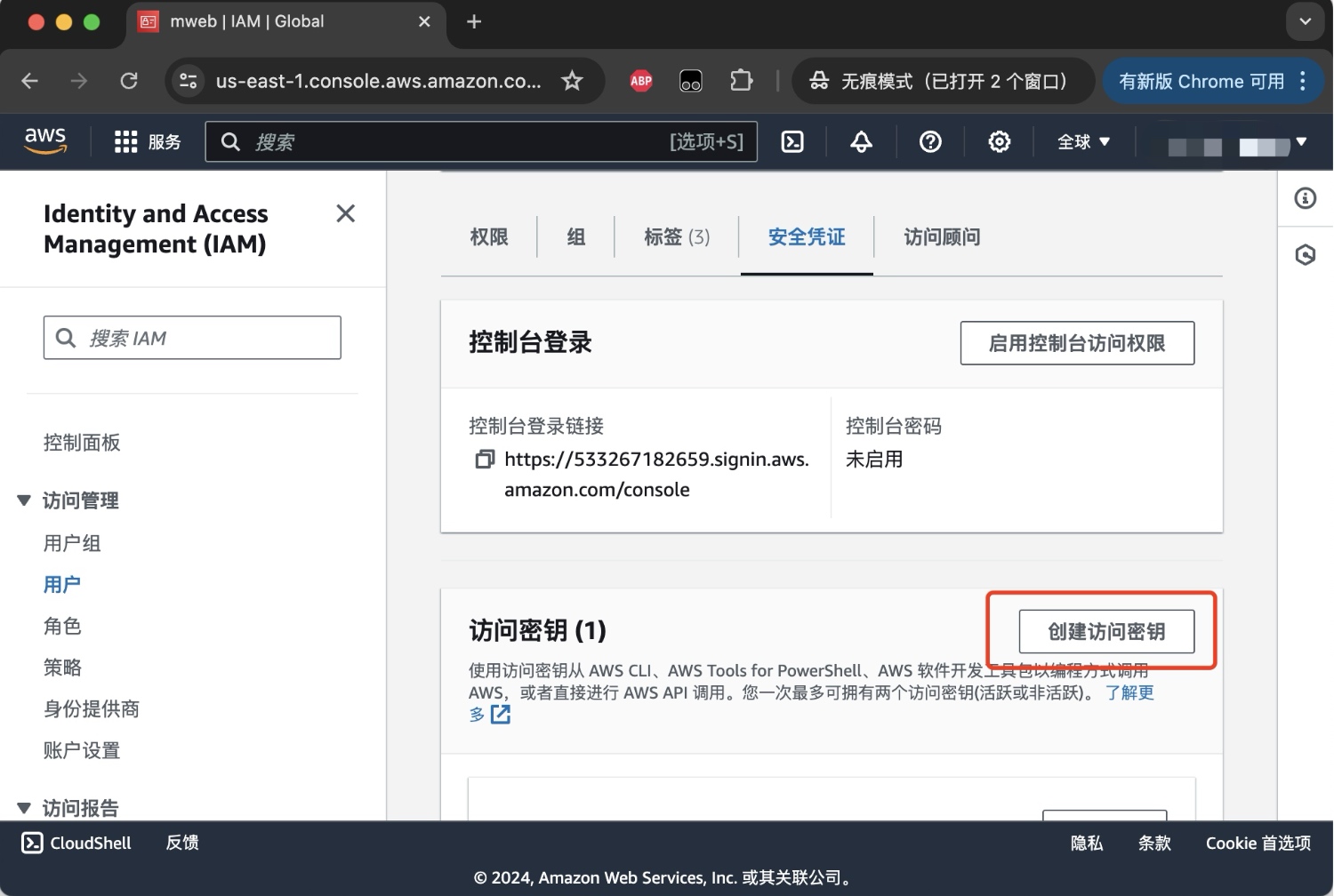
授权后,再在 “安全凭证” 那里,创建访问密钥,如下图所示:

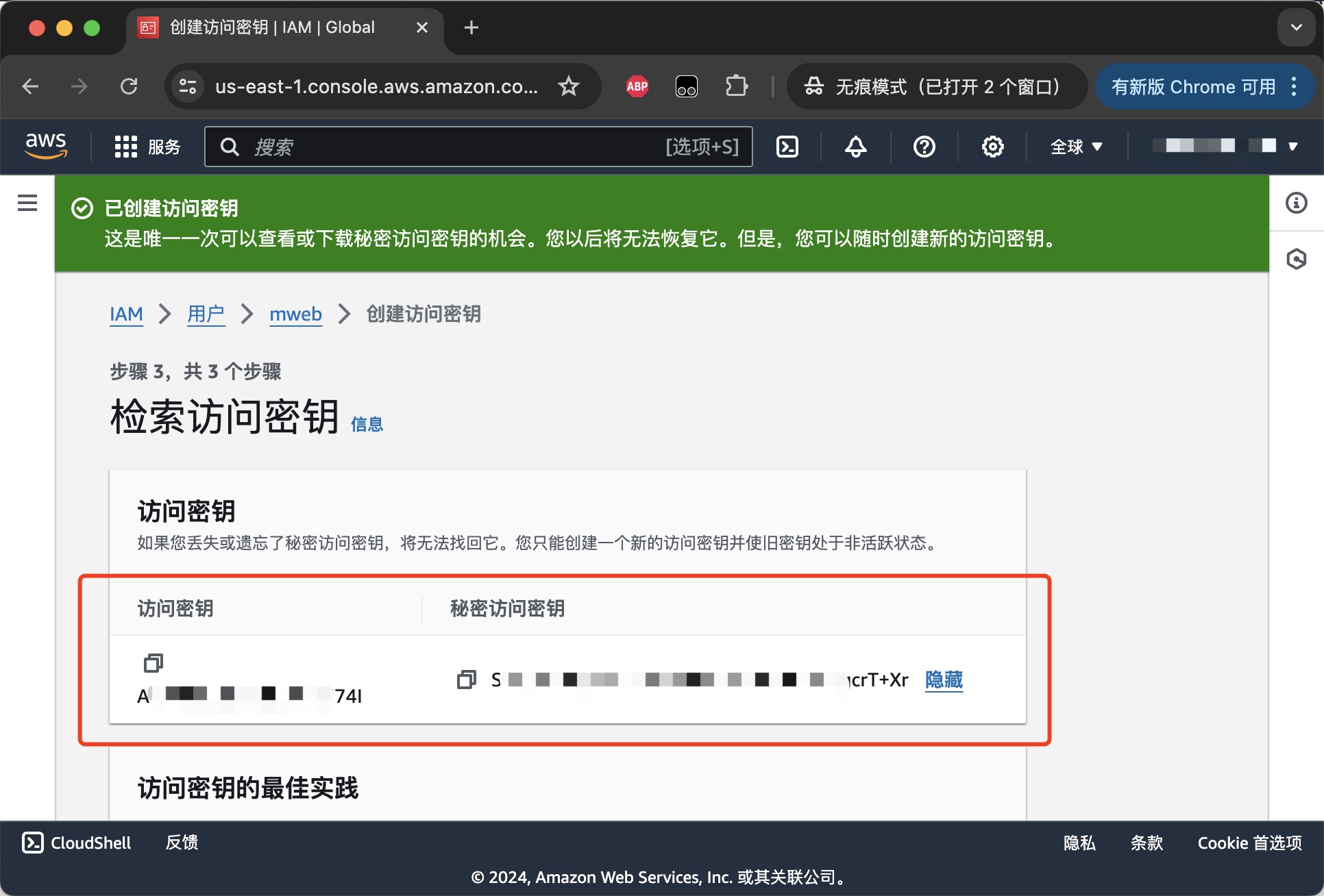
创建时的 “访问密钥最佳实践和替代方案” 的选择中,我选择的是 “其他”,这样就能得到 访问密钥: 和 机密访问密钥: 了,如下图所示:

域名: Amazon 上有一份非常详细的文档,说明了如何绑定域名到存储桶上,请参考:教程:在 Amazon S3 上配置静态网站,我这里会填入:http://mwebapp.s3-website-ap-southeast-2.amazonaws.com。
文件保存路径: 如非必要,请不要改动,如果你要改动,应该也知道是什么意思了。
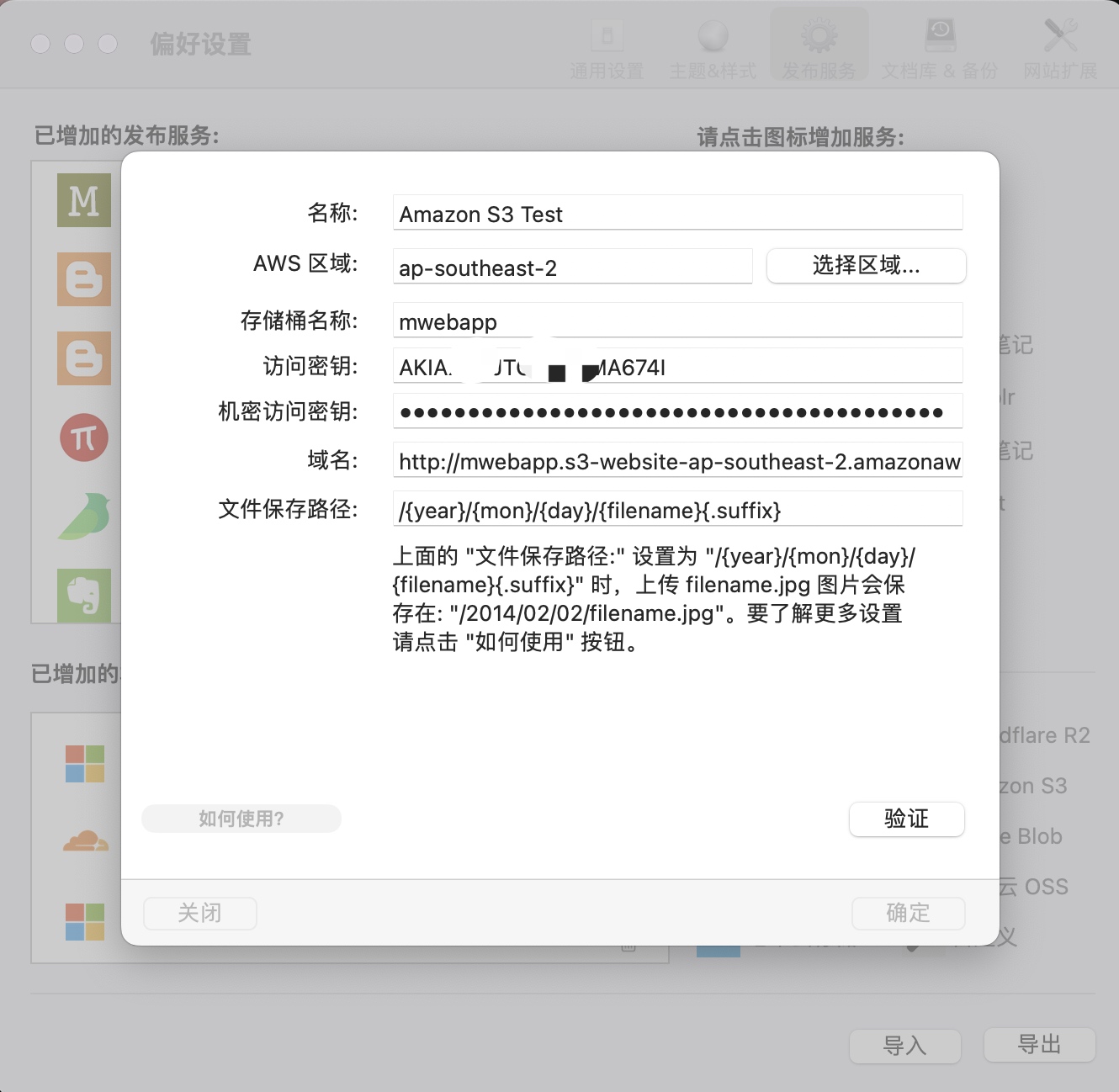
以下是填写完整后的截图: