把 Markdown 文档中的图片一键上传到 Cloudflare R2
在 MWeb 中,上传图片有两种方式。一种是先上传,再把 Markdown 语法插入到文档中;另一种是写文档时,图片就使用拖拽或者复制粘贴的方式插入到文档中,图片会存储在本地,文档写完后,再一键上传。这两种方式的详细使用方法,可以参考文章:MWeb 的图片上传服务介绍。
知道了图片上传方式后,下面就是详细说明如何配置 Cloudflare R2 图片上传服务,配置好之后,就能非常方便的把 Markdown 文档中的图片上传到 Cloudflare R2 了。
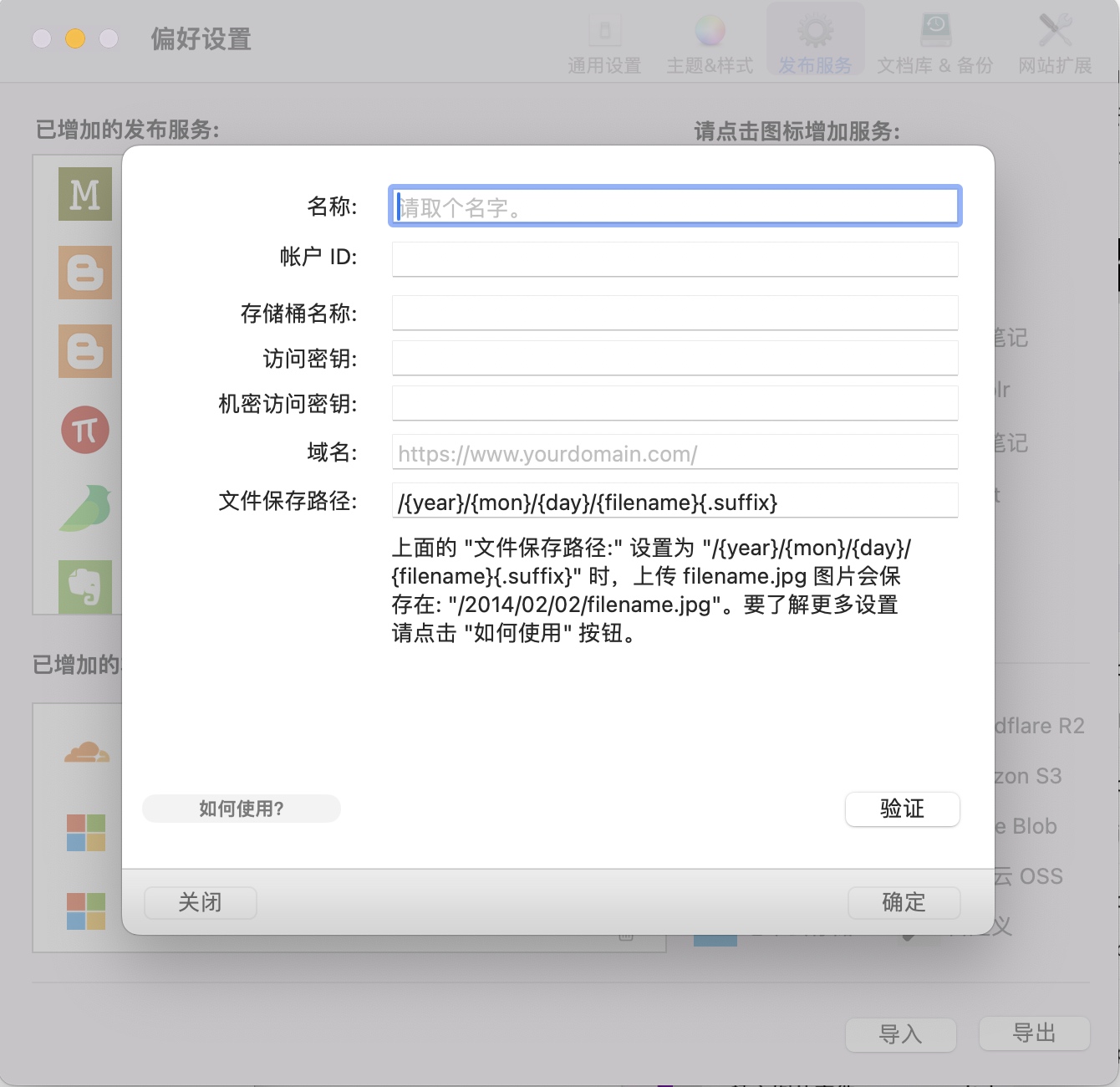
首先要去 “设置 - 发布服务” 中,新增 Cloudflare R2 图片上传服务,这时会显示如下图的资料填写界面。下图是 Mac 版 MWeb 的填写界面,iPad/iPhone 平台的也是一样的。

下面将详细说明各个填写项目。
名称: 名称可以填入自己想要的名称,能识别这个图片上传服务就可以了。
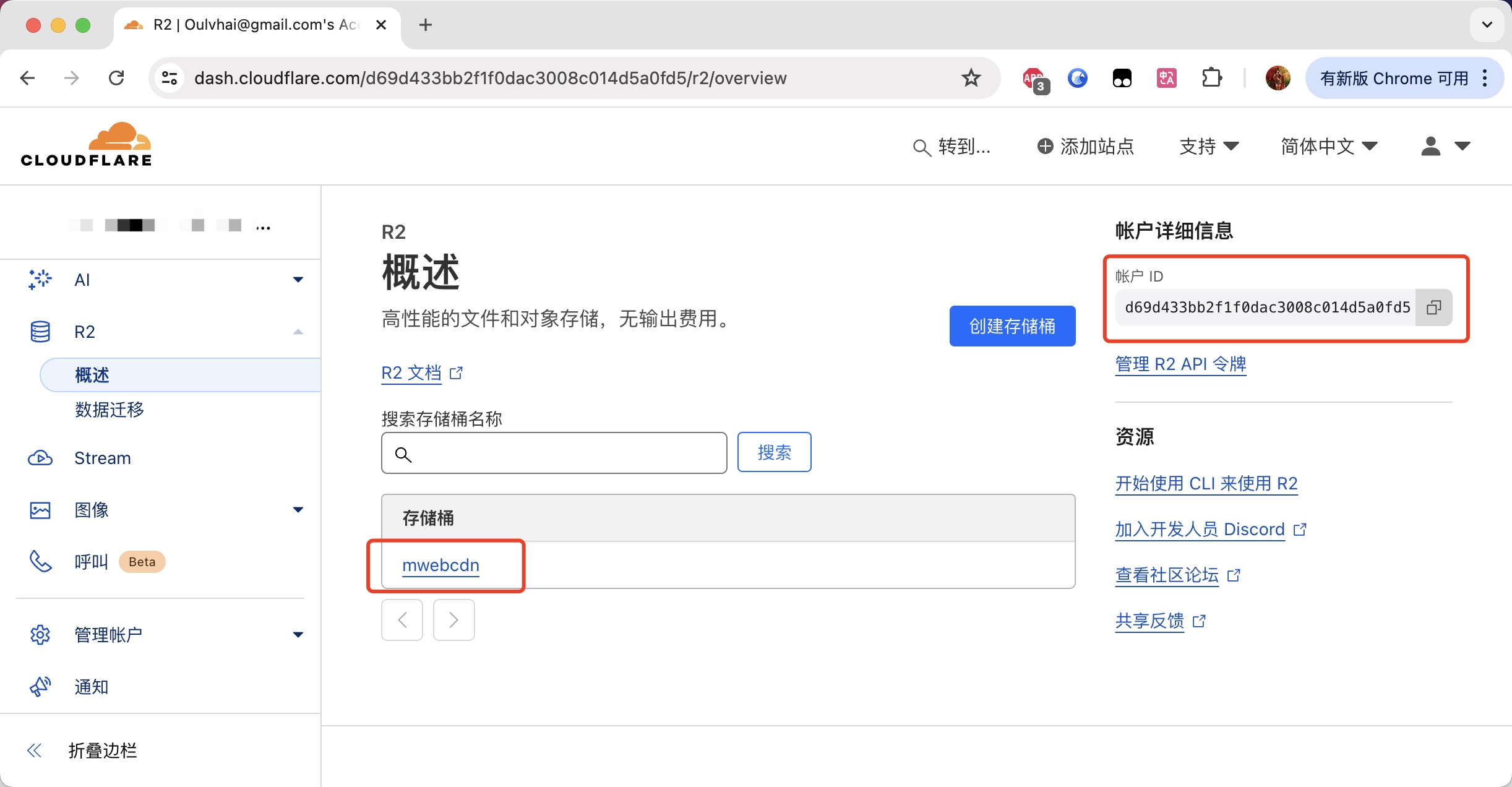
帐户 ID: 和 存储桶名称:,这两个可以在 Cloudflare R2 的管理界面中找到,如果你没有存储桶,可以创建一个,如下图:

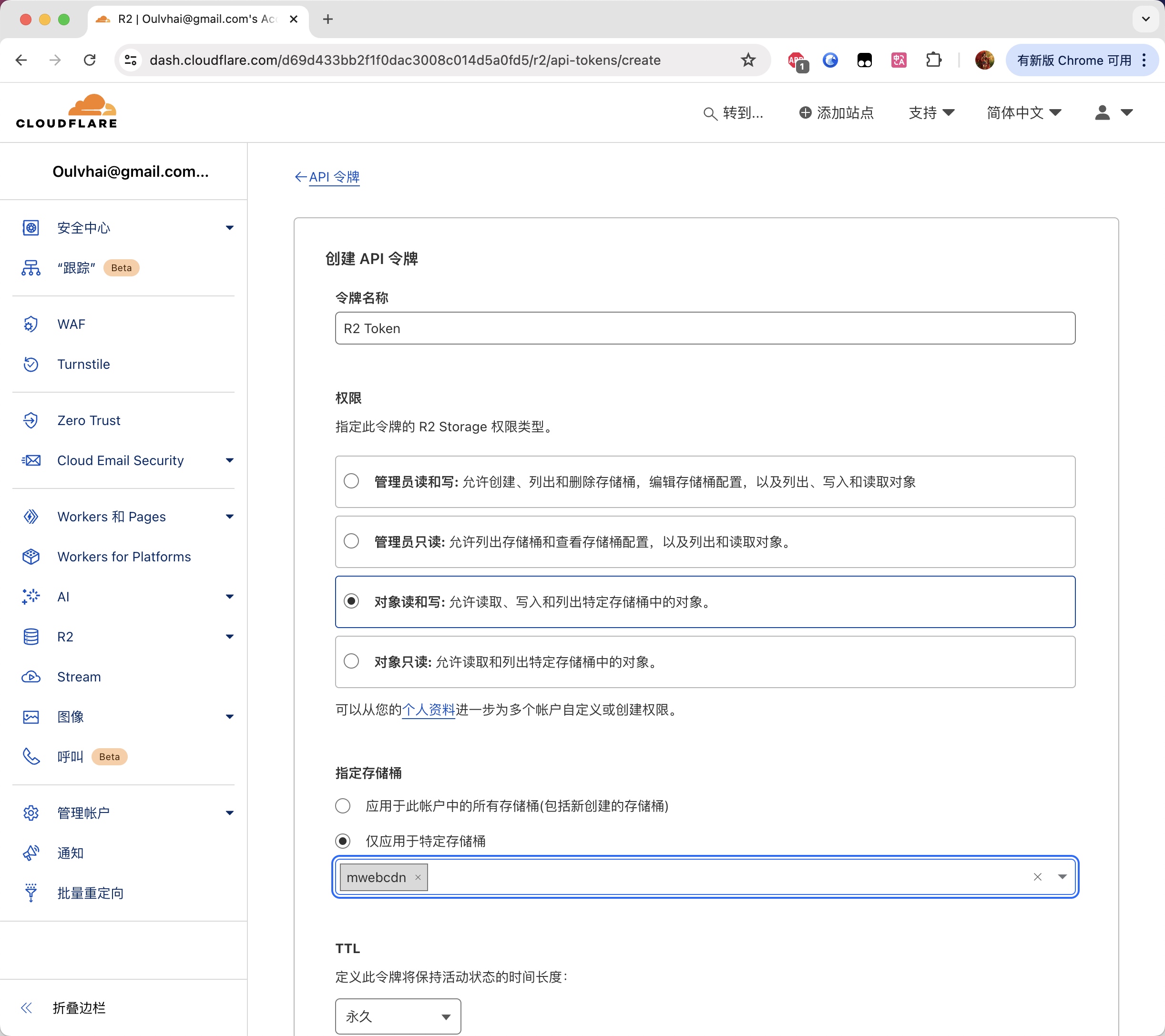
访问密钥: 和 机密访问密钥: 这两个,需要点击上图中的 “管理 R2 API 令牌”(就在帐户 ID 下面) 来产生,下图是创建这两个密钥的示例:

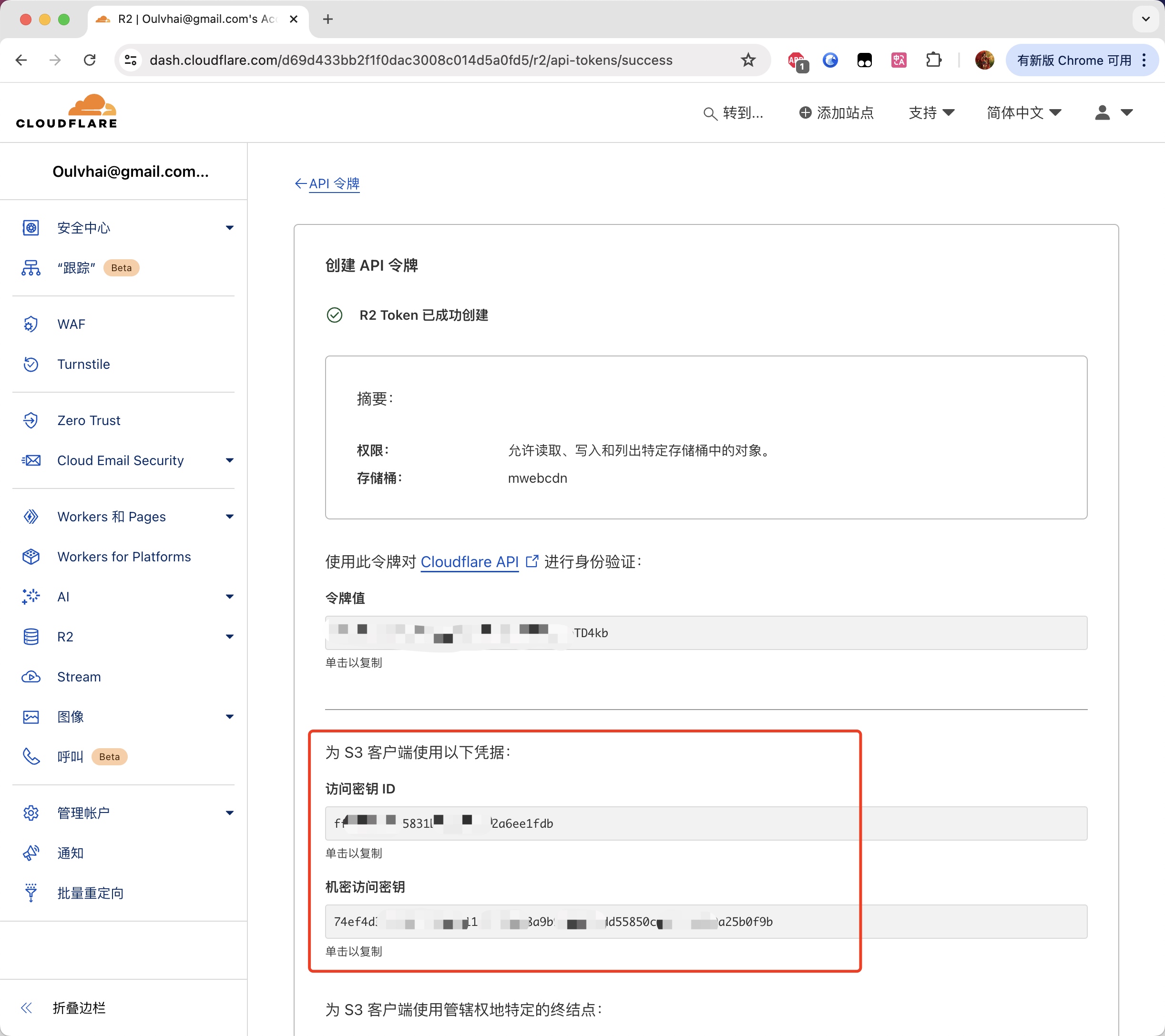
点击 “创建 API 令牌” 按钮后,就会得到 访问密钥: 和 机密访问密钥: ,如下图所示,请分别填入就可以了。

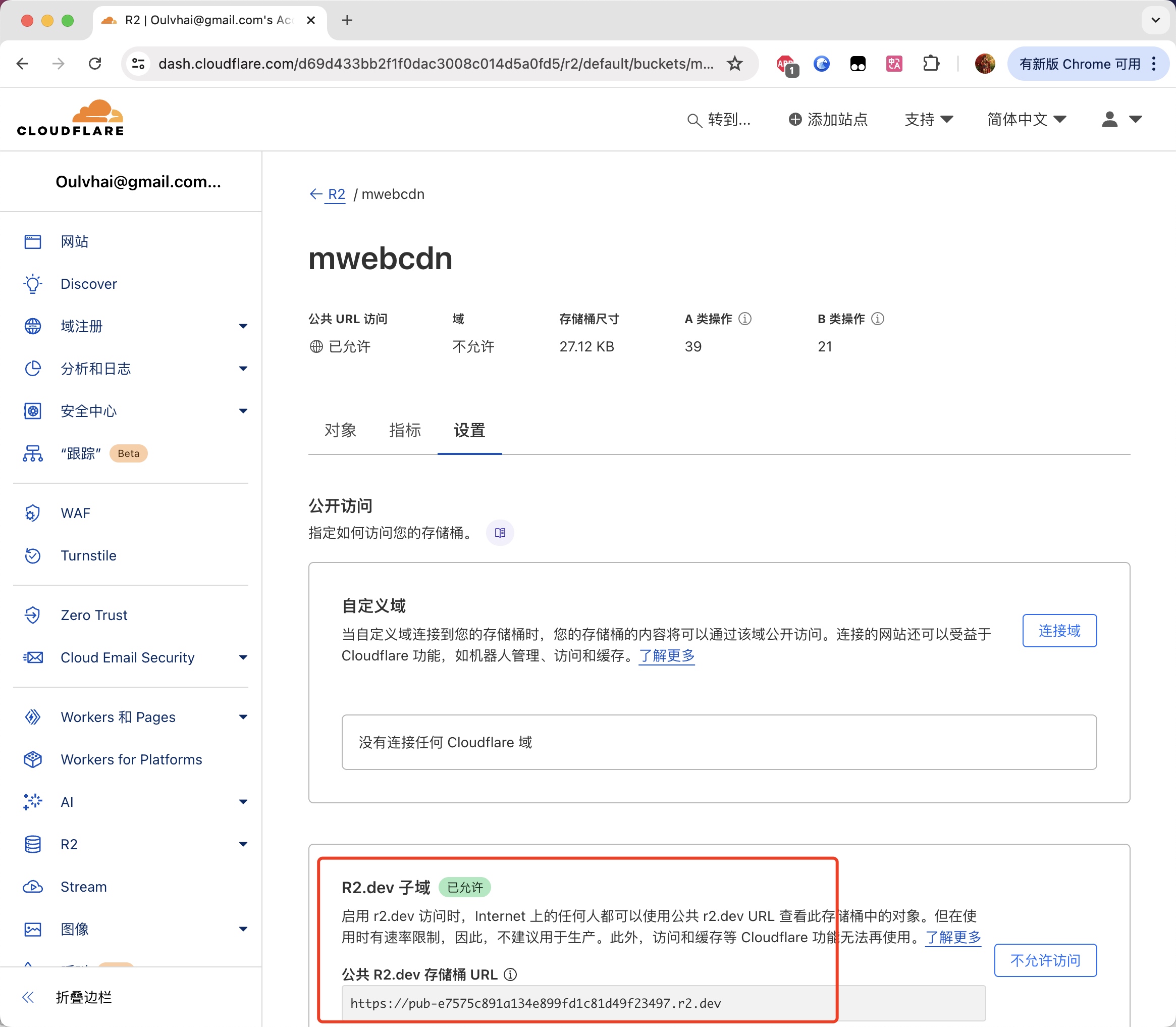
域名: 如果有为这个存储桶绑定了域名,请填入自己的域名。如果没有,Cloudflare R2 也提供了一个临时的域名,在 “R2 - 存储桶 - 设置 - R2.dev 子域” 中,如下图所示。我这里是:https://pub-e7575c891a134e899fd1c81d49f23497.r2.dev

文件保存路径: 如非必要,请不要改动,如果你要改动,应该也知道是什么意思了。
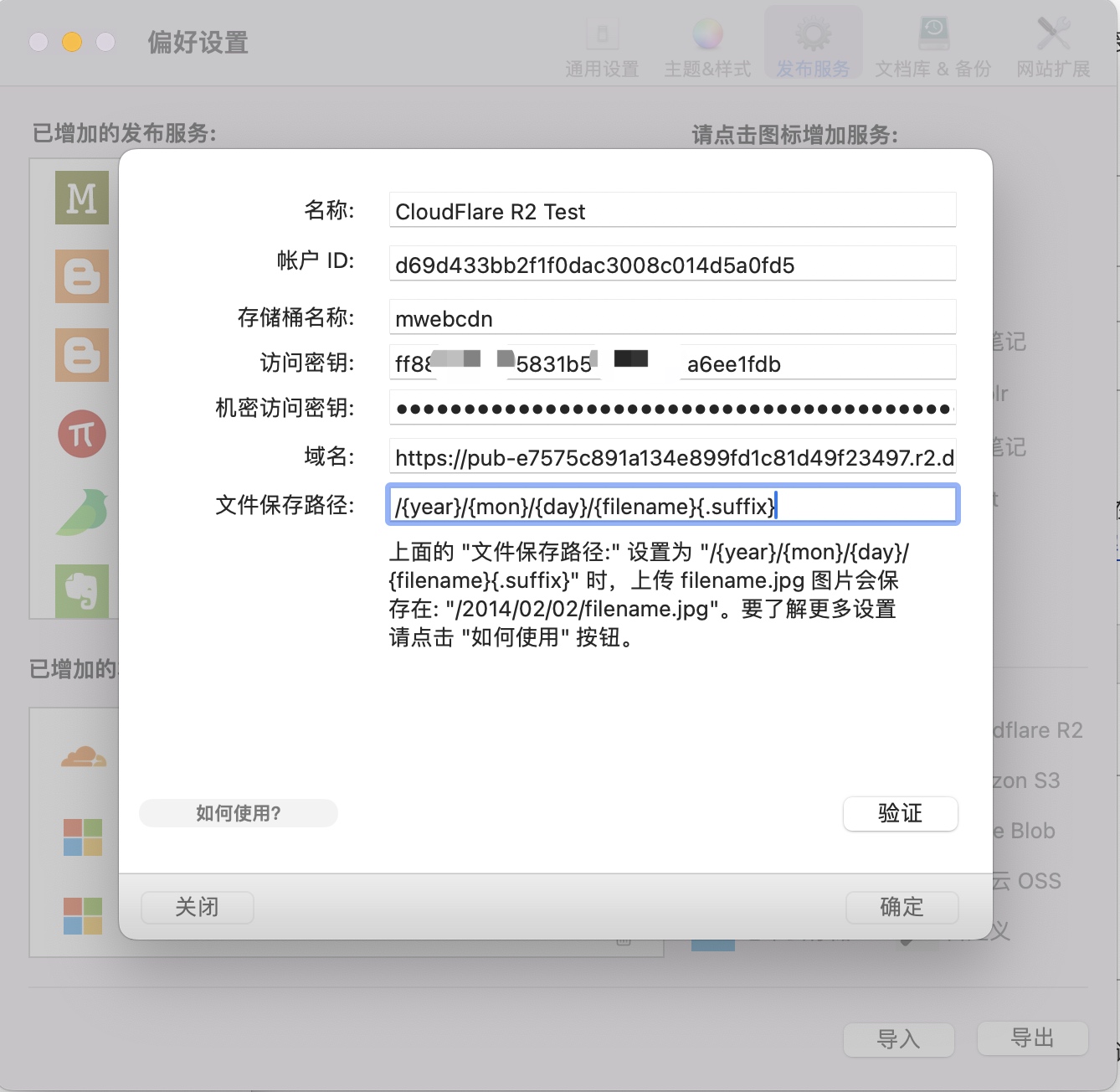
以下是填写完整后的截图: