给MWeb生成的静态博客增加分享和评论
此文章将介绍如何增加多说、Disqus 的评论和JiaThis、AddThis 的分享。
文章目录:
增加多说的评论和JiaThis的分享
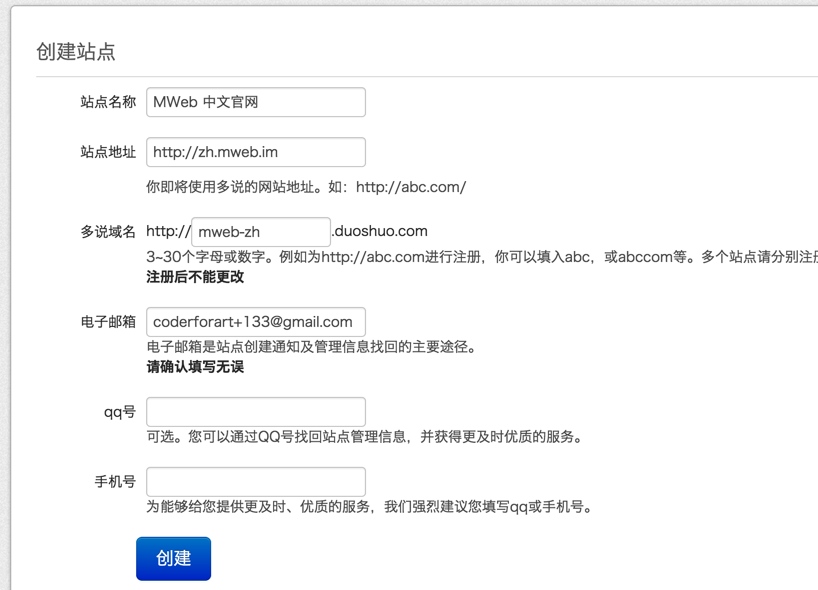
打开多说网站,注册并新建站点,我的设置如下:
 

点创建后会跳到多说的获取代码页面。比如说我的代码如下:
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="请将此处替换成文章在你的站点中的ID" data-title="请替换成文章的标题" data-url="请替换成文章的网址"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"mweb-zh"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
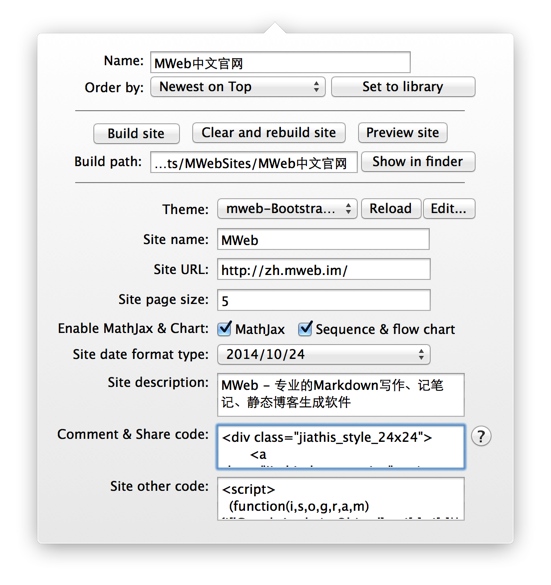
然后删除 data-thread-key="请将此处替换成文章在你的站点中的ID" data-title="请替换成文章的标题" data-url="请替换成文章的网址" 这些文字。这些都用不到。然后就贴到 MWeb 的分类设置的 Comment & Share code 输入框中。
如果你还要增加分享功能,请去 http://www.jiathis.com/ 然后点 获取代码,然后会得到以下代码:
<!-- JiaThis Button BEGIN -->
<div class="jiathis_style_24x24">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_tqq"></a>
<a class="jiathis_button_weixin"></a>
<a class="jiathis_button_renren"></a>
<a href="http://www.jiathis.com/share" class="jiathis jiathis_txt jtico jtico_jiathis" target="_blank"></a>
<a class="jiathis_counter_style"></a>
</div>
<script type="text/javascript" src="http://v3.jiathis.com/code/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->
然后把分享代码放上边,评论代码在下边,一起加起来贴到 MWeb 的分类设置的 Comment & Share code 输入框中。大概是像下面这样,这也是 MWeb 中文官网的分享和评论所用的代码。
<!-- JiaThis Button BEGIN -->
<div class="jiathis_style_24x24">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_tqq"></a>
<a class="jiathis_button_weixin"></a>
<a class="jiathis_button_renren"></a>
<a href="http://www.jiathis.com/share" class="jiathis jiathis_txt jtico jtico_jiathis" target="_blank"></a>
<a class="jiathis_counter_style"></a>
</div>
<script type="text/javascript" src="http://v3.jiathis.com/code/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->
<div class="ds-thread" ></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"mweb-zh"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
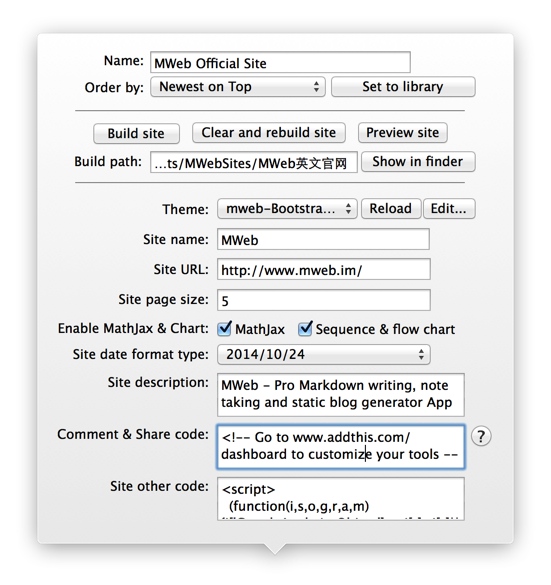
如图:
 


其中 Site other code 这个框可以填入 Google 分析代码等。
增加 Disqus 的评论和 AddThis 的分享
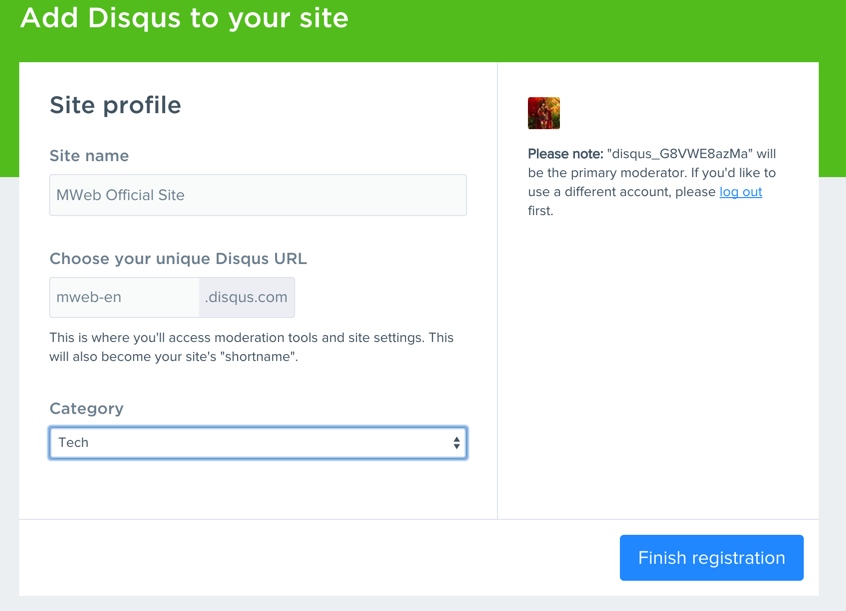
打开 https://disqus.com/ 注册并登入后,点 Add Disqus To Site 填入博客信息,我是这样填:
 

然后点 Universal Code 会得到以下代码:
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES * * */
var disqus_shortname = 'mweb-en';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
直接贴到 MWeb 的分类设置的 Comment & Share code 输入框中即可。
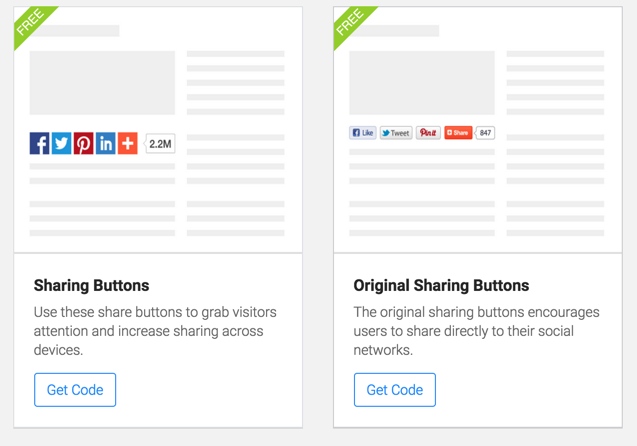
如果你还要增加分享功能,请去 https://www.addthis.com 然后注册,登录等等,然后它会出来让你选择样式,我选免费的如下图右边的那个,点 Get Code。
 

会得到两段代码,点 Active 后,把合在一起即可。
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-55117df11d1413c3" async="async"></script>
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_native_toolbox"></div>
如图:
 

1.2 及以下升级上来的朋友请看
1.3 版的主题模板有更新!考虑到主题模板有可能被修改,所以 MWeb 在新版发布时不会更新旧版本的网站主题模板。如果你没有改动到,请去 https://github.com/oulvhai/MWeb-Themes 下载最新的主题换掉即可。 如果你有改动到,请参考这个网址:http://zh.mweb.im/mweb1.3-release-zh.html