MWeb 4 相关问题及回答
MWeb 4 iCloud 同步文档库的一些问题
MWeb 3 的 iCloud 同步和 MWeb 4 的有何区别?
MWeb 3 的同步是把文档库的文件夹保存在 iCloud Drive 中,由系统进行文件同步。MWeb 4 的同步是使用一个叫 CloudKit 的技术进行同步,由 MWeb 控制,不再保存在 iCloud Drive 中。 如果要使用 MWeb 4 的 iCloud 同步,需要在设置中手动点击 “存储到 iCloud 中” 按钮。
MWeb 3 的文档库如何同步到 iCloud?
如果是 macOS 版的 MWeb,请先确认是不是保存到 iCloud Drive 或者相关的云盘的文件夹中,如果是,则需要确保文档库所在的文件夹完整同步到本地。总之是先要保证当前的文档库完整。
然后,再在 偏好设置 - 文档库 中,点击 存储到 iCloud 中 按钮,然后在跳出的提示是否合并文档库选择中,选择 合并 即可。
这个提示只显示一次,如果之前来不及选择,可以先切换回本地文档库,然后退出 MWeb,并在命令行中运行:
defaults write com.coderforart.MWeb3 ckIsChooseMergeLocalToCloudKit -boolean false
然后再启动 MWeb,重新选择 存储到 iCloud 中,这样就会再次提示是否合并了。
如果是 iOS 版的 MWeb,因为原来 iOS 版的文档库就是只读的,所以需要先使用 macOS 版的 MWeb,按上面的方法把文档库同步到 iCloud。再在 iOS 版把文档库也设置为 存储到 iCloud 中 即可。
我能否手动 git 备份存储到 iCloud 中的文档库?
可以的,在 MWeb 4 中,同步用的是苹果的 CloudKit 技术,会完整的把所有文档都同步到本地的 MWeb 的一个私有文件夹中,位置就在:~/Library/Containers/com.coderforart.MWeb3/Data/Library/Application Support/MWebLibrary。
如果你想备份或者 git 备份,只需要定期备份这个位置即可。这个位置只能备份,请不要改动。
这个位置的文档库的结构是跟本地的一样的,如果你不想使用 iCloud 同步了,可以把这个文件夹复制到其它地方,再在 MWeb 中切回本地文件夹存储,再选择复制到的文件夹即可。
iCloud 同步时想要的文档版本被覆盖怎么办?
在 macOS 版本的 MWeb,可以使用菜单: 文件 - 恢复为 - 浏览所有版本,对于 iOS 版,可以点击 “...” 按钮,选择 “文档历史版本” 来恢复。要注意的是,iOS 的文档历史版本只针对文档库中 iCloud 同步的文档。 建议使用时避免多设备编辑同一文档,如果要编辑,请确认文档为最新的状态。
因为在同步过程都是无状态的,比如说当前设备网络不好,网络传输出错,CloudKit 错误等等都会造成当前的设备的文档的最新版本无法及时同步到 CloudKit,这时如果另一设备上传了文档的新版本,然后当前设备变得正常,就会收到另一设备的更新推送,这时就会更新当前设备的文档。
MWeb 3.x 如何升级到 MWeb 4.x?
注意: MWeb 3.x 的用户都可以免费升级到 MWeb 4.x,升级办法是:下载 4.6.5 版本,在软件弹出的界面中会有“激活码升级”按钮,点击这个按钮即可把 3.x 的激活码兑换为 4.x 的激活码。
Mac App Store 用户: 请直接从 Mac App Store 更新即可。
提示: MWeb 2.x 升级到 4.x 需要重新付费。如果要下载 3.x 版请 点此下载 MWeb 3.x 。如果要下载 2.x 版本,请到下载 MWeb 页面的最底部下载。
从 MWeb 3 升级后,如何找到原来的预览样式?MWeb 4 还支持自定义预览样式吗?
MWeb 3 原来的自定义样式的 CSS 文件还在原来的地方,是在 ~/Library/Containers/com.coderforart.MWeb3/Data/Documents/themes/PreviewCSS 这个位置。然后 MWeb 4 也是支持自定义预览样式的,办法是点击 偏好设置 - 通用设置 中的 自定义主题 按钮,选择按当前模板新增主题,在出来的窗口中,取消勾选 按编辑器主题自动生成预览样式,然后把 CSS 文件的内容粘贴进去即可。
iOS 版的自定义预览样式功能,在目前的版本中还没有,不过很快会加上的。iOS 版原来的自定义的 CSS 文件,还是保留在你的手机中的,下个版本,可以在设置页最底部,点击 “导出 MWeb 3 的自定义预览样式” 来导出你自定义的 CSS 样式文件。
购买或兑换成 MWeb 4 激活码后无法激活?
可查看一下是否封锁了 paddle.com 这个域名,目前 MWeb 4 用的是这家的相关服务。
Markdown 语法上的改动
目前 MWeb 4 使用的是 CommonMark 标准和 GitHub Flavored Markdown (GFM) 的语法,详细的语法请参考:
CommonMark:https://commonmark.org/help/
GitHub Flavored Markdown (GFM):https://guides.github.com/features/mastering-markdown/
语法的解析上会有一些细微的变化,比如说 ##如果不加空格,则不会解析为标题。另外,旧版的语法高亮 ==高亮== 不再支持了。真要用,只能用 HTML 的方式,比如说 <mark>高亮</mark>。
图片上传服务的变动
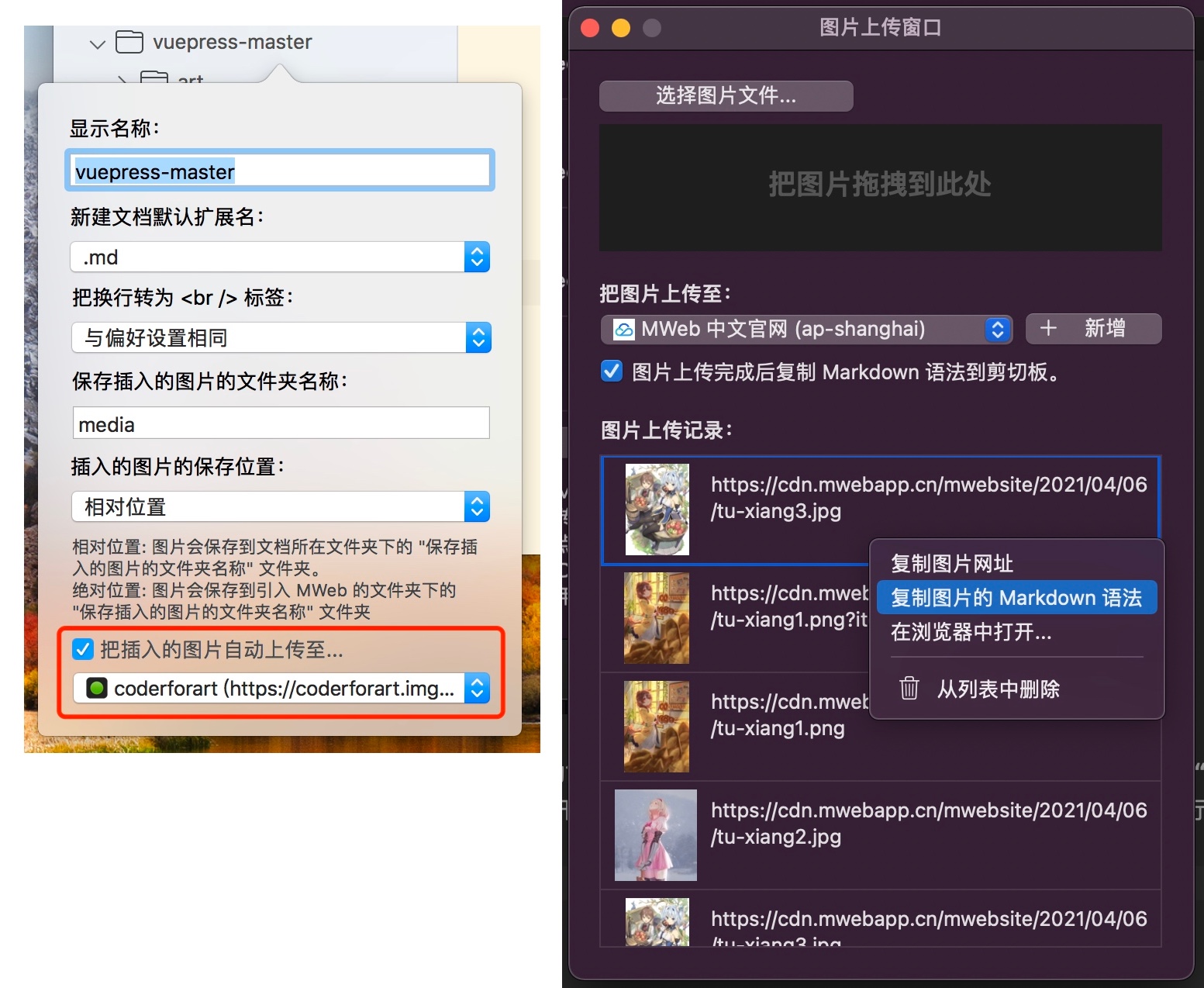
插入本地图片,之后再上传的方式不变,插入时就自动上传这个功能变了,改成独立的图片上传窗口了。使用菜单:视图 - 图片上传窗口 可以打开这个窗口。下图是 MWeb 3 到 MWeb 4 的变化图,左边的是 MWeb 3 的方式,右边是 MWeb 4 的方式:

其它问题?
如果有任何问题,请发送到 [email protected] 这个邮箱,我通常会在 1 至 3 个工作日回复您,非常感谢!