Markdown 的设计哲学
以下是引用 Markdown 語法官方說明繁體中文版 的描述,这描述非常清楚地说明了 Markdown 是什么,是用来做什么的。
Markdown 的目标是实现“易读易写”。
不过最需要强调的便是它的可读性。一份使用 Markdown 格式撰写的文件应该可以直接以纯文字发布,并且看起来不会像是由许多标签或是格式指令所构成。
Markdown 的语法有个主要的目的:用来作为一种网络内容的写作用语言。
这里再重点说明两点,也是最重要的两点:
- 首先,Markdown 是纯文本,它不附带任何图片和其它附件,图片和附件都是用引用的方式,是保存在 Markdown 文本之外的地方的。所以 MWeb 的编辑器,会完整的显示文本,不会有任何的删减。编辑器为了方便查看,会显示图片语法引用的图片,但是 Markdown 本身是纯文本,不带任何格式和样式。
- 另外 Markdown 的目标是“易读易写”,而不是为了排版好看。它主要还是为了方便输入文字,也就是说,为了达成“易写”,写的时候建议不要太考虑排版,只考虑用什么语法,比如说是标题、列表还是引用或代码块。Markdown 并不擅长复杂排版的,因为复杂的排版,Markdown 是建议直接写 HTML 的。
理解这两点有利于了解 MWeb 这个软件的设计理念,从而能更愉快地使用 MWeb,毕竟 MWeb 就是围绕 Markdown 构建的。也有利于了解 MWeb 能做什么,不能做什么,为什么没有软件 A 的功能或者软件 B 的方式。如果有时间,也建议阅读一下 Markdown 語法官方說明繁體中文版 这篇文章。
学习 Markdown 语法
MWeb 4 采用的是 CommonMark 标准和 GitHub Flavored Markdown (GFM) 的语法,如果要快速上手,只需要简单学习一下即可。学习过程,大概就分三步吧:
- 初步学习: 目前最好的学习地方是:https://commonmark.org/help/ 这里,学习 10 分钟就能上手使用了。
- 进一步学习: 主要是学习 GFM 的扩展语法,主要有删除线、任务列表、表格和脚注,详细可以查看本文中的 GFM 语法扩展,也就这么几种,一下就学会了。
- MWeb 中特有的: MWeb 中特有的有 TOC、LaTeX、画图支持(mermaid, echarts)和设置图片宽度,这些也会在本文后面说明。
Markdown 的语法其实很简单,一般只需要了解有什么语法就好,比如说有标题、列表、引用、代码块等等。不知道语法详细,可以直接使用 MWeb 的编辑器插入相关语法。也可以结合 MWeb 的编辑器,一边学一边用,建议阅读 MWeb 的编辑器介绍 这篇文章。
另外,在编写 Markdown 文档时,空行的使用非常重要,空行有利于清晰的区分文档的结构和内容,增加文本的易读性。这样,在阅读 Markdown 文档时,就不需要都解析成网页了。一般来说,建议 Markdown 的块元素之间,都留一个空行。
GitHub Flavored Markdown (GFM) 语法扩展
Github 在 CommonMark 的基础上,扩展了一些常用的语法,主要有删除线、任务列表、表格和脚注,以下就是简单介绍这些语法。
删除线
Markdown 语法:
加删除线像这样用: ~~删除这些~~
效果如下:
加删除线像这样用: 删除这些
任务列表(Task lists)
Markdown 语法:
- [ ] 任务一 未做任务 `- + 空格 + [ ]`
- [x] 任务二 已做任务 `- + 空格 + [x]`
效果如下:
- 任务一 未做任务
- + 空格 + [ ] - 任务二 已做任务
- + 空格 + [x]
表格
Markdown 语法:
第一格表头 | 第二格表头
--------- | -------------
内容单元格 第一列第一格 | 内容单元格第二列第一格
内容单元格 第一列第二格 多加文字 | 内容单元格第二列第二格
效果如下:
| 第一格表头 | 第二格表头 |
|---|---|
| 内容单元格 第一列第一格 | 内容单元格第二列第一格 |
| 内容单元格 第一列第二格 多加文字 | 内容单元格第二列第二格 |
脚注(Footnote)
Markdown 语法:
这是一个脚注:[^1]
[^1]: 这里是脚注信息
效果如下:
这是一个脚注:1
MWeb 中特有的语法
图片宽度
图片的 Markdown 语法:

格式: 
MWeb 引入的特别的语法来设置图片宽度,方法是在图片描述后加 -w + 图片宽度 即可,比如说要设置上面的图片的宽度为 140,语法如下:


MWeb 画图
mermaid
mermaid 是比较流行的画图库,它支持流程图、顺序图和甘特图,它的官网为:https://mermaidjs.github.io/ ,在 MWeb 中使用 mermaid 的语法就是声明代码块的语言为 mermaid,代码块中再写上 mermaid 的画图语法即可,你可以把下面的语法复制到 MWeb 中查看效果。
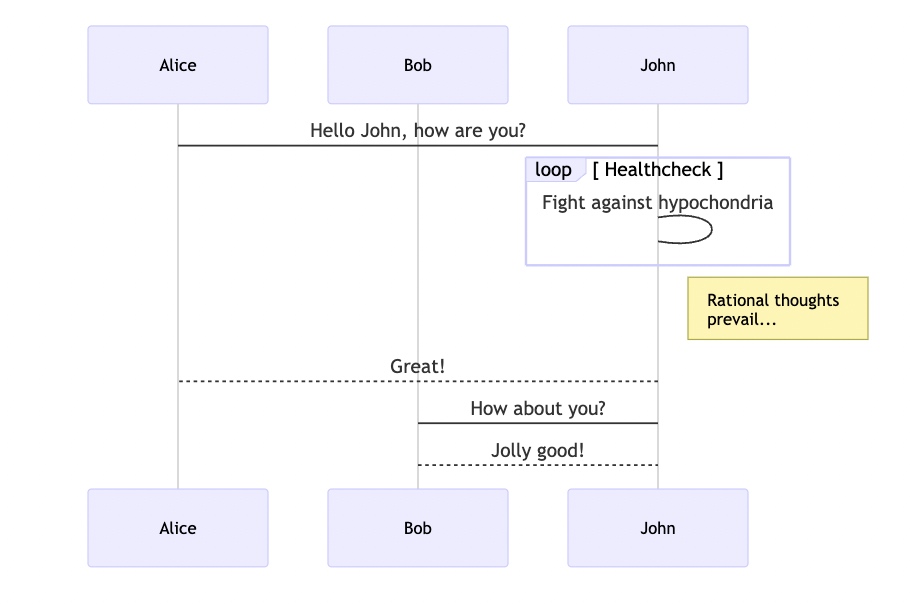
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->John: Jolly good!
```
效果如下:

echarts
echarts 是百度出品的 js 画图库,它的网址为:https://echarts.apache.org/zh/index.html,功能非常强大,MWeb 支持 echarts 的一些基本的用法,太高级的不支持。你可以将以下语法复制到 MWeb 中进行尝试。你也可以去 https://echarts.apache.org/examples/zh/index.html 这个网址查看一些例子,要注意的是 MWeb 只能解析 option = {} 这种简单的,不过应该是足够使用了。
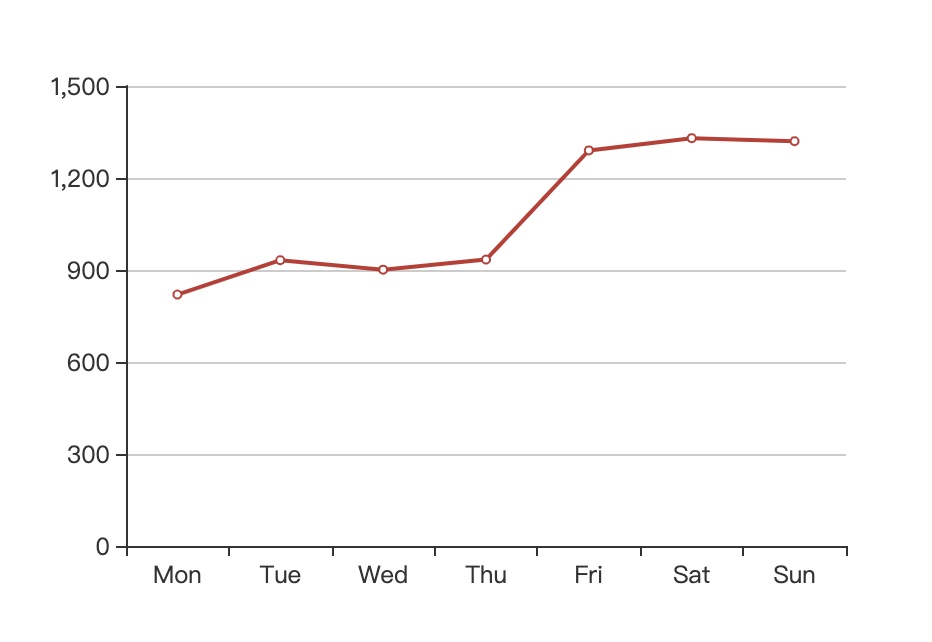
```echarts
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
```
效果如下:

LaTeX (MathJax 渲染)
MWeb 采用 CommonMark 中本身的代码块语法来支持 LaTeX 数学公式。CommonMark 中的行内代码和代码块的语法有很高的扩展性,可以随意扩展。MWeb 采用了 ``inline math`` 作为数学公式的行内语法,```math block math ``` 作为数学公式的块语法。然后 `code` 仍然是行内代码的语法, ``inline math`` 在 CommonMark 中也是行内代码,但是在 MWeb 中会渲染成数学公式。这样做的好处是,原 markdown 文档发布到不支持数学公式的环境时,会以代码显示,这样就会显示原本的公式文本,不会太过影响阅读。
另外,MWeb 也兼容 $ 和 $$ 方式的数学公式。使用数学公式时,需要在 偏好设置 - 通用设置 中启用 LaTeX 数学公式,并选择所使用的语法。
注释和阅读更多
Actions->Insert Read More Comment 或者 Command + .
注 阅读更多的功能只用在生成网站或博客时,插入时注意要后空一行。
TOC
Markdown 语法:
[TOC]
效果如下:
-
这里是脚注信息 ↩